【VScode + Bulma + SCSS】ファイル保存で自動リロードするHTML開発環境を作る
VSCodeでHTMLの更新 or SCSSの更新 どちらでも自動でブラウザをリロードしてくれる開発環境を超簡単に作る方法。

今回の目的
-
CSSのフレームワーク
Bulmaを使ったHTML開発環境を作りたい。 -
スタイリングにCSSではなくScss(Sass)を使いたい。
追加でやりたいこと
- HTMLを更新したら自動でブラウザのプレビューも更新してほしい
- Scssファイルも更新したら自動でコンパイル+ブラウザ更新もやってほしい
前提条件
次がインストールされていること
HTMLを保存したら自動でブラウザを更新
今回は非常に使いやすいVisual Studio Codeを使って開発環境を整える。
まずはHTMLを保存したら自動でブラウザを更新するVSCodeのプラグインを入れる。
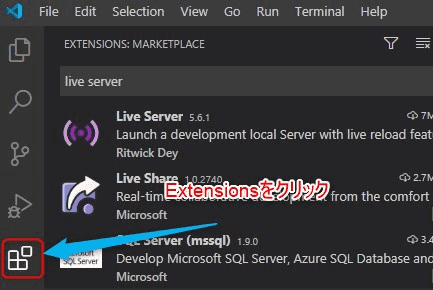
左下のブロックのようなマーク(Extensions)をクリックしてプラグインをインストールする画面を出す。
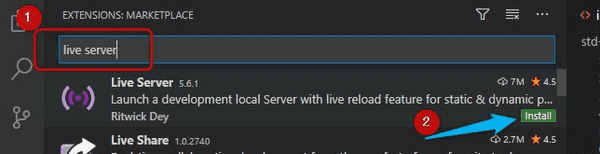
live serverで検索してInstallをクリック
これで画面右下にGo Liveというボタンが出るのでこれをクリックするとブラウザが立ち上がり現在開いているフォルダのindex.htmlが表示される。
あとはhtmlファイルを更新する度にリロードボタンを押すこと無く自動的に画面が再読み込みされるので開発が楽になるというプラグイン。
使い方
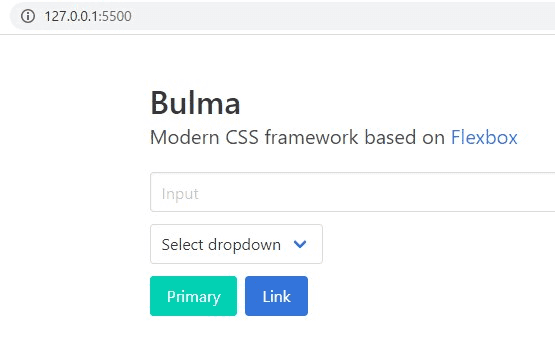
自動的にブラウザが立ち上がると思うが、立ち上がらない場合はhttp://127.0.0.1:5500/を開く。
フォルダにindex.htmlが入っていればその内容がブラウザに表示される(今回は先に用意した)
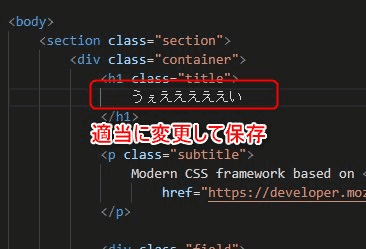
適当に変更して保存すると....
なにもしなくてもブラウザが更新されている。
Bulma + node-sass
BulmaはCSSのフレームワークなのだが、こちらは私の好みというだけであって好きなものを使えば良い。
そもそも何もインストールせずnode-sassのみにして残りはフルスクラッチで書いていっても良い。
nodeのパッケージファイルを作る
npm init -yNode.jsのお約束package.jsonを作る。
実際にNode.jsのソフトウェアを開発するわけではなくSassの処理を自動でやってくれるパッケージを使うだけなのであまり難しく考える必要はない。
-yは「オプションは全てデフォルトでいいよ」という設定。
※Node.jsのインストールだけ必須
Bulma + node-sassのインストール
npm i bulma node-sassこれを実行するだけでパッケージがインストールされ準備完了。
※いつも言うことだがNode.jsのパッケージは「インストール」と言っても同じフォルダ配下のnode_modulesにファイルが生成されるだけでシステムを汚さないのでフォルダを丸ごと削除してしまえば綺麗サッパリアンインストールできる。気軽にインストールして良い。
node-sassの設定
さてnode-sassとはなんだろうか。
言うまでもないかもしれないがSassファイルはCSSへのコンパイルが必須。
というわけで、Sassファイルが保存されたら自動でコンパイルしてくれるシステムがこれ。
package.jsonのscriptsに次を記述する
"scripts": {
"scss": "node-sass -w scss/ -o css/"
},一番左"scss"となっているのはコマンド名なので自由に設定して良い。
ここでscssにしたのでnpm run scssと打つとコンパイラの監視が開始される。
-wはwatchの略だそうでファイル更新を監視するオプション。これがないとコンパイルは一度きりで終わる。
ここではscss/というフォルダの中のSass/Scssファイルを監視して
-oで設定されているcss/のフォルダにコンパイル後のファイルを出力するという設定。
scssフォルダにscssファイルを作る
scssフォルダ直下にお好きscssファイルを生成する。
Bulmaを使う場合は次の二行だけを書いておけばBulmaが読み込まれる。
今回はファイル名をmain.scssとした
@charset "utf-8";
@import "../node_modules/bulma/bulma.sass";npm run scss
npm run scssこれでscssの監視が開始されるのでファイルが更新される度にコンパイルされる。
VSCode側のLive Serverも反応するので生成されたCSSが反映されたHTMLになるはず。
おまけ:HTML
後は好きなようにindex.htmlを書いていけばよいが、とりあえず最初ということでサンプルを書いておく。
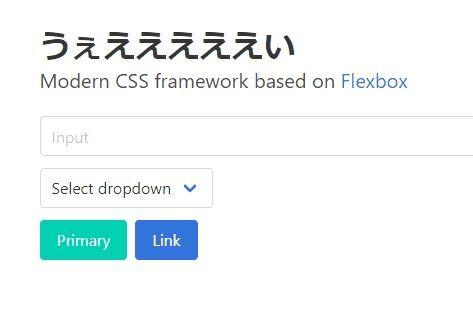
今回の設定だと次のHTMLをそのまま保存で簡単なBulmaサイトが出来るかと思う。
こちらは公式のサンプルを今回用に少し書き換えたもの。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My custom Bulma website</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<section class="section">
<div class="container">
<h1 class="title">
Bulma
</h1>
<p class="subtitle">
Modern CSS framework based on <a
href="https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox">Flexbox</a>
</p>
<div class="field">
<div class="control">
<input class="input" type="text" placeholder="Input">
</div>
</div>
<div class="field">
<p class="control">
<span class="select">
<select>
<option>Select dropdown</option>
</select>
</span>
</p>
</div>
<div class="buttons">
<a class="button is-primary">Primary</a>
<a class="button is-link">Link</a>
</div>
</div>
</section>
</body>
</html>実践のWEBサーバーに公開するには?
色々ファイルが出来上がっているが、既にBulmaと自前Scssを混ぜ合わせた物がcss/main.cssに出力されるという仕組みなので、この場合は
- index.html
- css/main.css
上の2つをサーバーにアップロードすれば、もうそのままBulma+Scssが反映されたWEBサイトが表示されるはずだ。
さいごに
ちょっと細かく書いてしまったがHTMLを作るにはオートリロードは絶対欲しいし、BulmaでCSSを殆ど書く必要もないためこの方法は個人的に気に入っている。
ぜひとも試してみてほしい。