【第二回】Netlifyのビルド時間制限(300分/月)は足りるのか
前回ビルド時間が結構ぎりぎりになりそうな計算だったが果たして今月はどうなのか。

制限
無料でNetlifyを利用する場合、ひと月のビルド時間が300分までという制限が2019年末から導入されている。
これは無料ユーザーのボトルネックになるのか調べる。
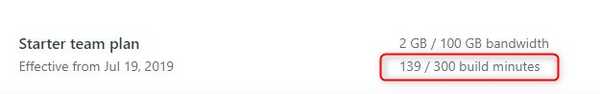
今月のビルド時間
139/300min だ。
先月よりも減っている。これは前回紹介した**「Deploy Preview」という機能をオフ**にした結果だ。ONにしていたらオーバーしている可能性が非常に高いのでまだ設定したことがない人は前回の記事を参考にして欲しい。
ビルド頻度
私のサイトは毎日1記事更新をしており、このペースであれば十分であると言える。
当然ではあるが1記事につき必ず修正箇所があるので2,3回ビルドしてこの結果である。
ビルド時間は足りるのか
結論から言えばBLOG用途であれば「足りる」
1日1記事更新できるユーザーは少数なので殆どのユーザーには足りると言って良い。
1日2~3記事平均だと足りなくなる計算だ。このクラスだと専業ブロガーか記事を外注をするようなユーザーだろう。
また3月度は「謎のチャート」が結構なビュー数を頂き、WEBアプリである点で1画面のデータ量が大きく転送量が少し不安に感じたが100Gもあれば1ミリも問題ないことが画像から分かる。
転送スピード
私は月々数百円のwebサーバーから無料のNetlifyに乗り換えたが、最初に転送スピードに感動した記憶がある。無料とは思えないほど速いのだ。
しかし日本時間の21時前後になるとやはり重みを感じる時がある。そこでトップページの画像の解像度と記事数を減らしているがある程度見やすさとのトレードオフとなってしまった。
とは言えそれでも数百円のサーバーよりずっとマシであると感じている。
WordPressはそう遠くない未来に抜かれる
これは確信している。
今はデザインテンプレートが限定的で(このサイトは仕方なく自分でデザインした)、なおかつ静的WEBに関するフレームワークの学習工数が必要なので流行る兆しはまだない。しかし静的WEBサイトによるBLOGは何処かのタイミングで爆発的に増える日が来ると考えている。
もしかしてGatsby.jsのエンジニアとして最先端を走っていれば、いずれ結構な金額でな仕事が舞い込んでくるかもしれない。興味があれば挑戦してみてほしい。
余談
相変わらずNetlify CMSは最新版でも入力している文章が突然消える不具合があり使いにくい。
以前はプレビューをOFFにする機能を使っても裏でスクリプトが動いていたような気がしたが、プレビューをオフにするとスクリプトもオフになっているようで、処理が軽くなり日本語が飛ぶ頻度が減った(気がする)
私の検証ではこのバグはOSやブラウザに関係なく発生することが分かっている。PCの性能が悪いほうがより頻繁に発生する印象がある。コードブロックを使用すると更に悪化する。
機能的には未来性を感じるので頑張ってほしい。