Netlifyでビルドせず、ローカル側でGatsbyをビルドしてデプロイ
ローカルでBuildしたGatsbyサイトを直接Netlifyで公開できるようだ。どれぐらい時間短縮になるのかをテストした。

2020/11/21追記:新しい方法あり
この記事は古い記事になる。
この記事の手順は非常に手間でありデメリットが多い。
現在は次の方法でローカルビルドをしている。
Netlify-CLIを使ってGatsby.jsのサイトをローカルでビルドしてデプロイする
こちらのほうが圧倒的に簡単かつNetlifyのビルド時間を消費しないので参考にしていただければと思う。
以下、古い記事も残しておく。
はじめに結論
今回は**「Netlifyに反映される時間は早くなるがローカルのビルド時間も入れたら微妙。面倒ならNetlifyに任せたほうが楽。」**という微妙な結論となった。
しかしNetlify側にビルドを任せていると毎回ビルド待ちが発生し、失敗しているかどうかはNetlifyにアクセスしないとわからないため個人的には手間が多かった。
ローカルでビルドしてしまう方法ならpush後1分で反映されるため今後しばらくはこの方法で行こうと考えている。
簡単な導入方法を記載しているのでもし興味があれば読んでみて欲しい。
試した理由
【Netlify x Gatsby.js】ビルド時間を短縮!差分だけビルドする機能(Incremental Builds)を導入するテスト(結論:私の環境ではエラー)
こちらにてNetlifyのIncrement Builds(ビルド時間を短縮するプラグイン)が現在エラーで使用できないことが分かった。
それならばそもそもNetlifyに頼らず自前でビルドした分を送り込んでやれば何もかも早くなるのでは、と検索した結果次の有用なサイトがあった(しかも日本語!)
Gatsby.jsサイトをローカルでビルドしてNetlifyで公開する
記事内容は重複となるが、私もテストしてみたのでレポートする。
.gitignoreを編集
ビルド結果のpublicフォルダはGitHubにアップロードされないようになっているため、こちらをアップロードする設定に変更する。
public/ となっている箇所の先頭にシャープをつけてコメントアウトにして保存する。
# public/netlify.tomlを編集
これは先程紹介したサイトには乗っていなかったので注意。
netlify.toml上の build => commandに記載されている部分はWeb上のNetlifyで設定したコマンドより優先されるためまずはこちらをコメントアウト。
[build]
# command = "npm run build"つまり、ビルドコマンドを実行しないようにする。
Netlifyの設定を変更
Netlify側にもビルドコマンドが設定されているので消去する。
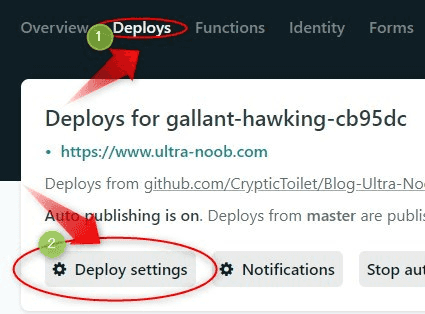
Deploys => Deploy settings
一番上に表示されている項目Build settingsからEdit settings
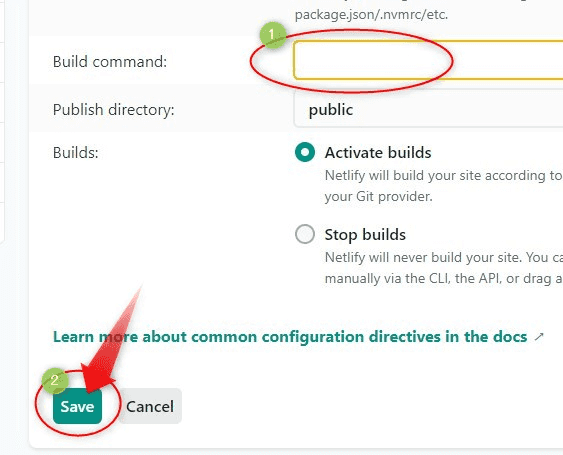
Build commandを空欄にしてsave
これでビルドされなくなるはず。
まずはローカルでビルド
適当に.mdファイルで記事を書いてビルドしてみる
npm run build
※もしこれが動かないユーザーがいたらスクリプトが設定されていないだけかと思う。gatsby buildでよい。
アップロード
いつもどおりGitHubにcommmitしてpushする。
差分がえげつない数になっている。
GitHubへのアップロードは意外にも一瞬で終わる。
Netlifyを確認
push完了したからといってすぐ利用可能になるわけではない。
Netlify側にデータがアップロードされるまでしばし待つ。
かかった時間
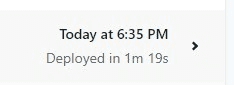
結局1分19秒かかった。
直前のビルドが2分27秒だったので正直手間を考えたらそれほど効果がない印象。
ここでtest記事が正しくポストされたことを確認した。
もう一度速度確認
テスト記事を削除してもう一度アップロードしてみる。
今度はNetlify側がロードするのは削除した記事だけの差分のみになる。反映速度はどうなるか。
1分2秒。確かに短くなった。
ローカルでは46秒ビルドしているので手動でアップロードしているコマンド分をあわせても2分程度といったところか。
さいごに
たしかにビルド時間は短くなるが、ローカルでビルドしている時間と手間を考えると特別有利な数字ではない。個人的には残念な結論だ。
私はこの方法を続けようと思うが、一般的に考えたら毎月のビルド時間制限(300分)に引っかからないのであれば**Netlifyで通常ビルドさせてしまったほうが楽に思う。**
あと一点。この手法はNetlify上でビルドは走らないがデータをロードするのに1分かかっている。これがビルド制限にカウントされるかどうかだけは不明。
引き続き検証する。