LINE Botで画像を送信するときはNetlifyを使え!(Googleドライブがダメな理由)
LINE Botの画像送信は自前で画像をアップロードする必要があるが、httpsやリダイレクト禁止など制限が多い。いずれの制限にも引っかからないNetlifyの使い方。

LINE Botで画像を送信するときの制約
- 自前で画像をアップロードするサーバーを用意する必要がある
- 画像サーバが
httpsである必要がある - リダイレクトする画像アドレスはダメ
これらが意外にきつい。
画像アップローダーだと、画像保存の保証が無かったりアップロードシステムに対応するなどの手間がある
そこで一番手軽なGoogleドライブにアップロードした画像を公開する手法を取っている人も多い。
Googleドライブじゃダメなの?
厳密にはダメではない。
Googleドライブならhttpsサーバーであり無料枠もある。
次のコードにIDを貼り付けて画像を送信するWEBサイトが散見されるが、これは私からは非推奨
https://drive.google.com/uc?id={ここにID}というのもGoogleドライブの画像はURLをリダイレクトする形で画像を表示しているため拡張子付きのデータに直接アクセスできない。
これはつまり次を意味する。
PC版のみ画像が表示されない
これはiPhoneのようなケータイ端末の場合は画像が表示できるが、PC版のLINEに画像が表示されない。
どうやらPC版はリダイレクトする画像を弾いている模様。
これはセキュリティ上のバグをついてウィルスが埋め込まれることを防ぐためだろう。
ちなみに同様の理由で画像が削除されなさそうな「GitHub」にアップロードした画像もPCでは表示されない(こちらもリダイレクト方式)
NetlifyならOK
Netlifyは無料で利用できる静的Webサーバー。
GitHubとの連携が出来ており、GitHubにPushするだけで自動的にNetlify側にもコピーを作ってくれる。
そしてこのNetlifyはアップロードされた画像はリダイレクトされることなく直接アクセスできるのでLINEに送信してもセキュリティ上問題なく全ての端末で表示できる。
またGitHubがなくてもフォルダごとドラッグドロップするだけでアップロードできるUIもあるので初めての方はためしてもらいたい。
右上にログインorサインアップボタンが有る
GitHubのアカウントを作って入るのがオススメ
NetlifyのアカウントでなくてもGitHubのアカウントがあれば使用可能。
完全無料で使用することが可能で、更に後ほどGitHubを使った複雑なこともできるので作っておくのをオススメする。
ファイルをコピーする方法
私はGitHubにPushすると自動でNetlifyにもコピーされる設定を使っているが、最初の設定があるので今回はドラッグ&ドロップの方法だけ解説する。
もしGitHubとNetlifyを自動で連携したい場合は他のサイトを参照のこと。
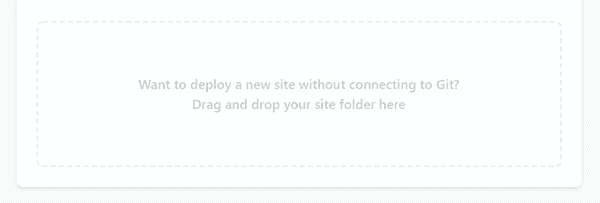
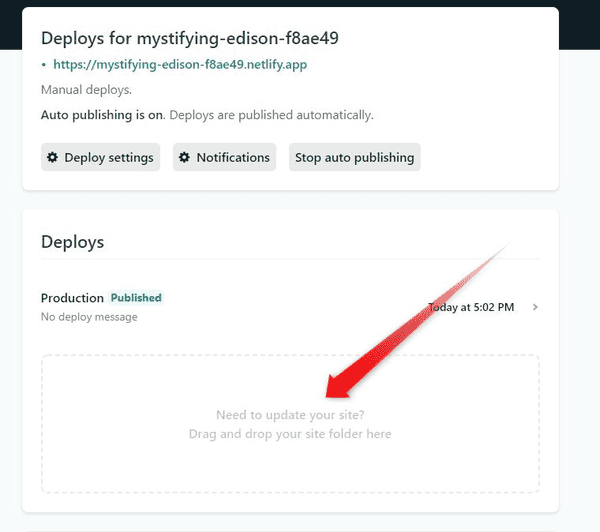
ログインして画面下部に次のような点線の枠があるはず
ここにフォルダごとドラッグ&ドロップするだけでサイトが出来上がる。圧縮などもする必要はない。
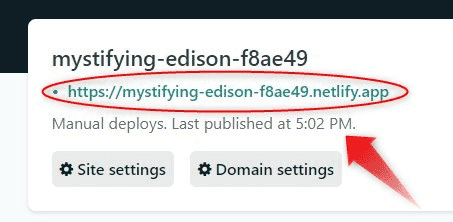
アップロードが完了するとここにURLが表示される。
フォルダ構成は放り込んだものそのままなので/を使ってアドレスを入力してやれば自由にファイルにアクセスできる。
ファイルを更新する場合
基本的に1コづつファイルを追加したり消去したりは出来ないという点に注意。
これがNetlifyの特徴。基本的にアップロードしたり削除したりする場合もすべて「フォルダごと」行う。
いちいちファイルの差分を考えなくて良いので簡単といえば簡単。
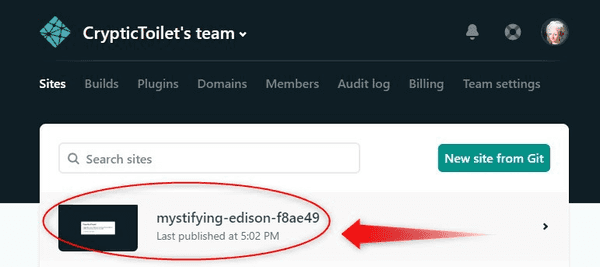
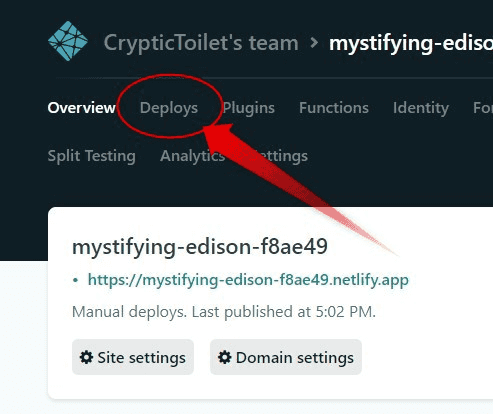
ローカルでファイルなどを整理した後、またトップ画面から
さきほど生成されたサイトをクリック
Deploysをクリック
すると、また画面下部にドラッグ&ドロップ用の枠が出ているので、ここにフォルダごと投げてやれば良い。
LINE Bot側のコーディング
私はGoogle App Scriptを使っている。
次は画像を送信する関数のコード例(ES6)
function sendMessageToUser(id) {
const picUrl = "https://から始まるNetlifyの画像リンクを拡張子まで入れる"
const url = 'https://api.line.me/v2/bot/message/push'
const response =
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'to': id, //idはLINE側の送信先
'messages': [{
'type': 'image', //かならずimageに設定
'originalContentUrl': picUrl, //画像本体のリンク
'previewImageUrl': picUrl, //こっちはサムネイル用。小さい画像を用意するのも良い
}],
}),
})
return response
}Netlifyの良いところは基本的に画像のURLはディレクトリ構造そのままなので、改変も必要ない。Netlify側で直接URLを入力して画像が表示されるか確認しておこう。
このLINE Botで画像を送信するコードに関しては他のサイトでも説明されているので特別説明する必要はないだろう。
さいごに
もともと私もGoogle ドライブから画像を送信していた。
PC版だけ画像が表示されないため試行錯誤したが結局表示できなかった。
GAS内部で動的に画像を生成するような場合はNetlifyには出来ないが、固定画像を送信するなら基本無料であり画像が削除されることはないため気軽だ。
月間転送量に100Gという制限があるが、容量そのものには制限がなかったため個人ユースであれば十分である。