Gatsby.jsではgifを使うべきではない理由
gifを使うとサイトの価値が落ちる可能性がある

発端
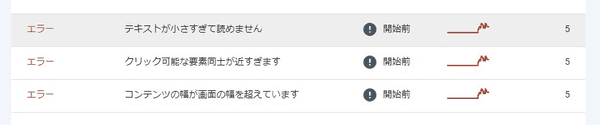
Google Search Consoleを眺めていた所、モバイルユーザビリティに5件のエラーを発見。
エラー内容
何がダメだった?
これらのページをモバイルで確認すると、どうやら画像が画面からはみ出しているようだ。
この画像が総じて「gif」画像だった。
なぜはみ出すのか
なんとなく知っていたが、完全に忘れ去っていたのが実はGatsby.jsのMarkdown内に記述された画像を扱うプラグインであるgatsby-plugin-imageがなんとgifに対応していないのだ。
※長い間対応できていないようで、この状態はしばらく続くと考えている。
imgタグは一応生成されるのだが、一切の自動調整がされずアップロードしたファイルのまま掲載される。
これにより画像のサイズ調整がされず画面をはみ出していた。
なぜgifを使うべきではないのか
gatsby-plugin-imageは画質調整を初め遅延ロード等さまざまなメリットがあるプラグインである。
gifはこれらの恩恵を受けられないため、自分で用意した時点で想定外のピクセル数だった場合や、ファイルサイズが大きすぎた場合もそのまま掲載されてしまう。
というわけでgifは基本避けるべきで、どうしても使うときは最善の注意が必要である。
※当然ではあるがmp4などのメディアファイルも同様である。
それでも使いたい
ひとまず画面サイズがオーバーする問題についてはMarkdownに直接imgタグを使用する。
※直接貼る場合はgatsby-remark-copy-linked-filesが必要
imgタグの中で最低でもwidth="100%"等を設定しておくのがよさそうだ。
ファイルサイズもサーバーの転送量に影響するため十分注意すべきである。
そして可能であればそもそも「使わない」という選択肢を選びたい。
代替案
このBLOGでは少しでも長い映像データはYoutubeにアップロードしgatsby-remark-embedderで埋め込んでいる。
Youtubeが転送量やスピードの観点でも非常にすぐれている。
ただ、最近非常に短い映像データはvideoタグを使って埋め込むという方法も取っているので次のURLを参考にしてもらえたらと思う。
【Gatsby.js】Markdown内にmp4動画を貼りたい【プラグインなし】 | 謎の技術研究部
gatsby-remark-copy-linked-filesについても一部触れているので参考にしてほしい。