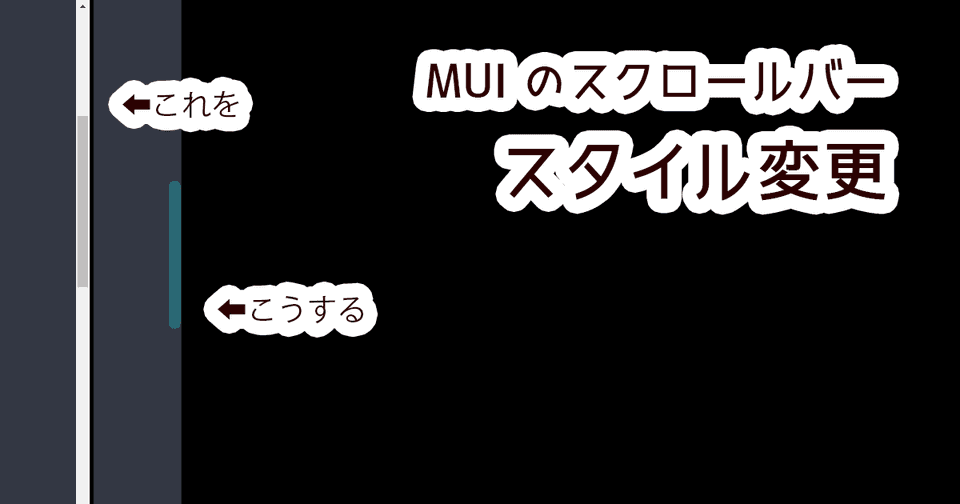
【MUI】スクロルバーのデザインを変える【Gatsby.js】
MUI + Gatsby.jsにてスクロールバーのデザイン変更する方法を記す。

MUIでスクロールバーのデザインを変えたい
次のように変更する手順を記す。
※MUIはv5向けの内容となっているので注意。
MUIのスタイルを上書きする方法
公式による解説は次
ただ、かなりサラっとしか触れられてないのでいまいちわかりにくい。
廃止事項
以前は@globalというキーを使ってCSSを変更できたようだがV5で使用できなくなっている。
参考:Migration from v4 to v5 - MUI
実装
当サイトの実装は次
const theme = createTheme({
components: {
//`MuiCssBaseline`になっているが`CssBaseLine`ても同様に作用した
MuiCssBaseline: {
styleOverrides: `
::-webkit-scrollbar{
width: 15px;
},
::-webkit-scrollbar-thumb {
background-color: #276976;
border-radius: 10px;
}
`
},
},
});
解説
createTheme()を行うときにスタイルをオーバーライドする形で実装する。
MuiCssBaseline
normalize.cssと同じような挙動だそうでどのブラウザでアクセスしても同じような表示になるようにいい感じに調整してくれるものだそう。
WEB全体のコードにおいて、ThemeProviderが一番親にありその中に指定してあることが殆どかと思う。
当サイトでは次のようになっている。
<ThemeProvider theme={theme}>
<CssBaseline/>
{children}
</ThemeProvider>styleOverrides
こちらがMUIが生成するDOMのスタイルを上書きする命令。
おまけ:バッククォートの構文なに?
MUIv5から使用可能。
バッククォートで括ることでstyleOverridesの中身に直接CSS構文がかける模様。
CSS
ここからはCSS。
::-webkit-scrollbar
ここでは幅を15pxに設定している。
実はCSSだけでスクロールバーを美しくスタイリングするコードはない(色等は変えられる)
このWebkitというものはアップル系のレンダリングエンジンにのみ作用するもの。
参考:::-webkit-scrollbar - CSS: Cascading Style Sheets | MDN
ただ、Chromeを初めシェアが高いものはおおよそ対応している。
私が気になった範囲だとFirefoxが対応していないので念の為注意。
万能なコントロール方法ではないがYoutube等のGoogleサイトでも使われているので私も使うことにした。
styleOverridesの中で::-webkit-scrollbarを書かずに::-webkit-scrollbar-thumb(スクロールバーのマウスでつかめる部分のところ)から書き始めると効果が消えてしまうので必ず書く。
::-webkit-scrollbar-thumb
上でも書いているがスクロールバーの掴む部分のスタイルを定義するコード。
background-colorで色を、border-radiusで丸みを設定している。
その他
::-webkit-scrollbar-thumb以外にも設定できる項目は多数あるので詳しくはCSSに特化した他サイトを検索してもらえればと思う。
scrollbar-base-colorとかはダメ?
スクロールバーのスタイリングに関してはどのブラウザでも使えるscrollbar-*系のCSSも存在する。
色々ためしたのだがこちらの標準CSSはMUIに適用できなかった。
どちらにせよこのコードだと「カラーしか変更できない」ので今回は使用しなかった。
余白を作りたい場合
2021/12/20: スクロールバーに余白を設ける記事は次
【CSS】::-webkit-scrollbarの上下左右に余白を作りたい | 謎の技術研究部
スクロールバーの表示非表示を切り替える
2021/12/20: マウスオーバーでスクロールバーの表示/非表示を切り替える方法を次の記事で紹介している
【MUI + CSS】Drawerのスクロールバーをマウスオーバーで表示/非表示切り替え | 謎の技術研究部
まとめ
とにかくcreateTheme()する時のコード内でCSSをオーバーライドするという点。
components > MuiCssBaseline > styleOverrides という順番の階層となっている点。
この2つがわかっていれば思ったよりサクッと実装できるはず。
改めていうがスクロールバーのスタイリングはすべてのブラウザ対応ではないので注意。