【Unreal Engine】簡単に色相を変えるノード(HueShift)【マテリアル】
UEのマテリアルにて色相をサクっと変化させてカラーバリエーションを増やす簡単なノードを紹介

| 使用ソフトウェア | バージョン | 備考 |
|---|---|---|
| Unreal Engine | 5.0.2 | 英語版 |
2024-01-16:位置を動かすだけで自動でカラバリを変えてくれるためのノードを追記
カラバリを増やしたい
1つだけマテリアルを作り、パラメタをちょっと変えるだけで色相が変化するようにしたい。
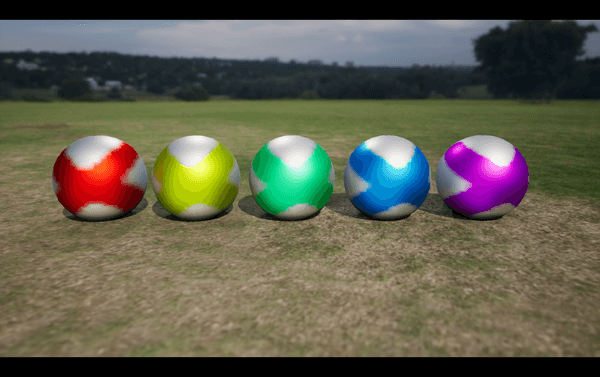
そうすればこのように1つのマテリアルで簡単にカラーバリエーションを作ることができる。
HueShift
そんなときに使うのがHueShiftノード。
しかもとても簡単。
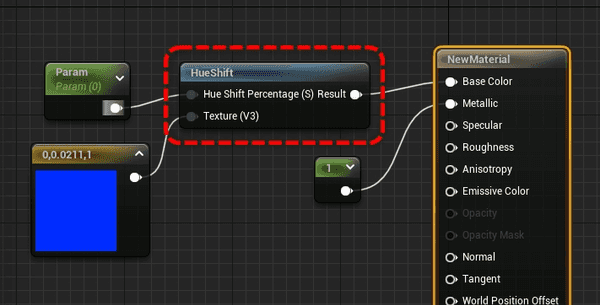
ノード例
上のサンプルは次のノードでできている。
ベースカラーの出力前にHueShiftというノードを通すだけだ。
今回は玉ごとに別のマテリアルインスタンスを用意した。
Texture
Textureのピンにはサンプルのような単色だけでなく、その名の通りテクスチャを入れてもOK。
Hue Shift Percentage
サンプルではHue Shift Percentageにパラメータによる定数が入力されている。
ここは0~1の値を入力する。
テクスチャを入れてみた例
テクスチャを入れる場合もそのままHue Shift Percentageの数値を変化させるだけでよい。
注意点
上の例でわかると思うが白い部分は色が変化していないことがわかる。
つまり色味をもたないグレースケールをテクスチャに入れた場合、このノードは意味がなくなってしまうので覚えておきたい。
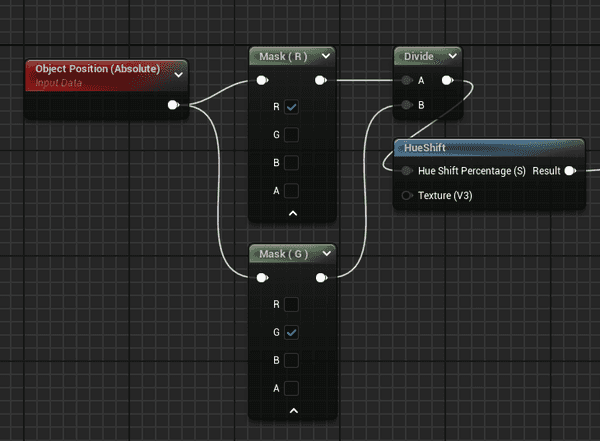
位置でカラーを自動で変えるアイデア
オブジェクトを移動させるだけでカラーを自動で変えるノードのアイデアを貼っておく。
この組み方なら適当に動かすだけでどんどんカラーが変わるので、カラバリのマテリアルインスタンスを作らずとも勝手にいろんな色が生成される。
式は私がぱっと考えて一応動いてるレベルのものなので改良できるかもしれない。
あまり多く試していないのだが、位置によって同じような色に偏る場合は R / B 等に変更してみると良いかも
以上
なにかアイテムを1つ作って、バリエーションを増やしたいときにはかなり便利なノードだと思う。
商品サンプルのようなシーンでコピペしたオブジェクトを並べてシーンを作るようなときも便利そうだ。
あまり細かい設定はできないが、とにかく簡単なので覚えておきたい。