【Blender】切り抜きで作ったテクスチャに白フチが残るのを改善する【Tips】
画像を切り抜いてテクスチャに貼る場合、切り抜いた画像のフチが白っぽくなるのを防ぐ方法。なんとめちゃくちゃ簡単!

| 使用ソフトウェア | バージョン | 備考 |
|---|---|---|
| Blender | 3.3.1 |
テクスチャのフチが白い
例えばAIで作成した背景が白い画像を切り抜いてテクスチャに使いたい。
次のような画像(透過png)を用意した。
この画像はAIで生成された1枚の画像から白い背景を自動選択して切り抜いたもの。
関係ないが「ヨシ!」という文字は自分で書き入れた。
Blenderでテクスチャとして利用
上の例を板ポリに貼り付けてみる。
BlenderのImport => Image as Planesを利用して読み込む。
すると次のようになる。
ぱっと見では悪くないが...
よく見ると「ヨシ!」のフチが白くなっている。
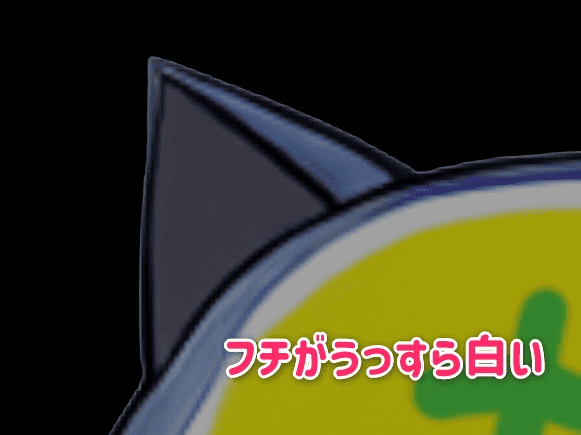
分かりやすいように黒背景に変更している。
少し拡大してみよう。
キャラクターをアップで見てみると、こちらも白いのがわかる。
使ってみると地味に気になる
こういったテクスチャはぱっと見使えなくもなさそうだが実際に映像などにしていくと後々目立ってくる。
というわけで次の方法でこのフチを消すことができる(かもしれない)Tipsを解説する。
これをサクッと解決
Shadingタブへ移動する。
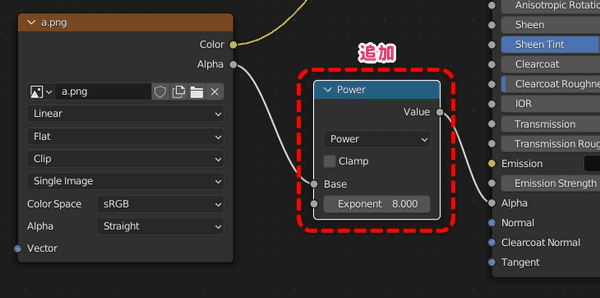
テクスチャノードがBase ColorとAlphaに繋がっているはず。
このAlphaの間にMathノードのPowerを挟む
このExponentの数値を5 ~ 8ぐらいに上げてみよう。もっと大きくても良い。
フチが軽減
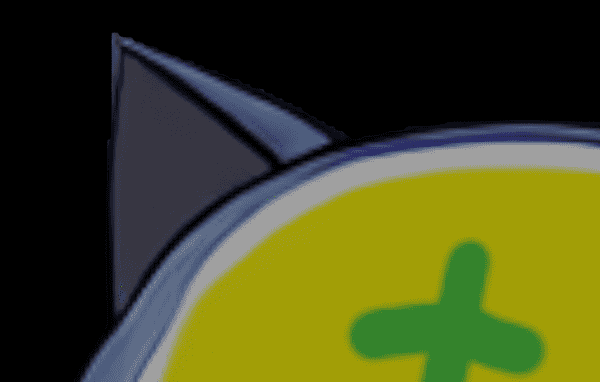
すると次のようになる。
拡大してみると
まだほんの僅かに残っている気がするが、だいぶ良くなっているはずだ。
どうしてこうなるの?
画像処理ソフトで切り抜いて出力した時点でアルファチャンネルのフチにぼかしのようなものがかかっているのが原因。
画像処理ソフトの出力に関しては詳しくないので、そもそもpngを出力する時点でもっと良い処理ができるかもしれない。
とにかく私の環境だとデフォルトでフチに白い何かが残ってしまう。
なんでPowerが有効?
これはエフェクトアーティストから学んだテクニックを応用したもの。
まずアルファチャンネルは白黒のグレースケールが入っている。
切り抜かない場所は完全に白(1)。フチはぼかしが入っているので1より小さい数字が入っている。
ここを「べき乗」していくとどうなるか。
白(1)の部分は変化せず、フチのぼかしの部分だけ色が黒(0)に近づく。
例えば1の2乗は1のままだが、0.9の二乗は0.81。
つまりフチだけが切り取られるという仕組み。
エフェクトを作る時にも有用
このテクニックはグラデーションがかかっているマスクのフチを前後させるときにも有用。
覚えておいて損はない。
以上
非常に簡単な方法ではあるが、画像テクスチャのみならずエフェクトや普段のマテリアル制作にも役に立つと思うのでぜひ使ってもらえたらと思う。