【マテリアル】Depth Fadeノードとは【UE5】
Depth Fadeノードという分かりにくいノードがあるので紹介。実例ではなくノードの解説に絞る。

| 使用ソフトウェア | バージョン | 備考 |
|---|---|---|
| Unreal Engine | 5.0.1 | 4系でも使える |
Depth Fadeノード
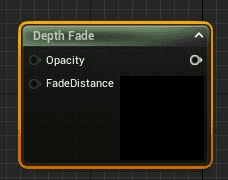
マテリアルのノードにDepth Fadeというノードがある。
コレを使うと比較的かんたんに面白いマテリアルが作れるのだが....
そもそも、このノードそのものが何をするものなのかを理解するのがまず難しい。
というわけで今回はこのノードにどういう効果があるのかを解説する。
実例は解説しない
難しいノードであるため実用例まで一気にやってしまうと混乱すると考えられる。
よってこの記事ではノードの効果だけに絞って解説する。
理解に必要なレベル
マテリアルのOpacityの仕組みを理解しているレベルならばだいたいOKかと思う。
Opacityがわからない場合は次の記事を参考にしてもらえたらと思う。
【マテリアル基礎】透過マテリアルの作り方【Unreal Engine】 | 謎の技術研究部
今回使用するオブジェクト
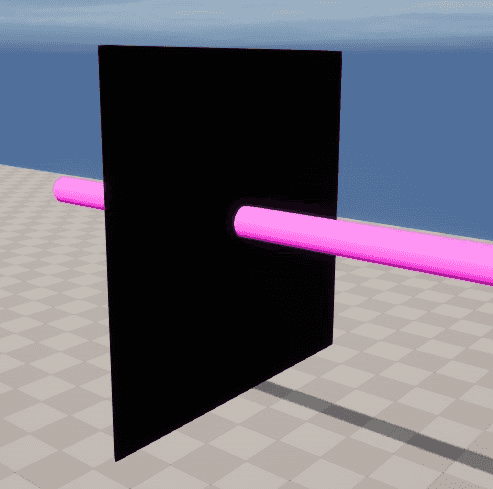
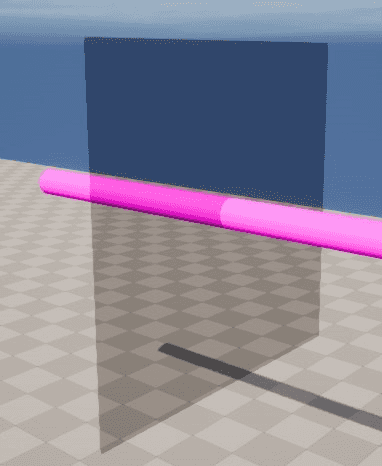
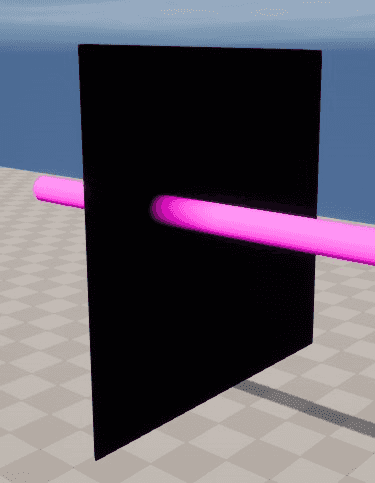
このノードを理解するために次のようなオブジェクトを配置した。
真っ黒な板ポリに、ピンクの棒が刺さっている。
今回のDepth Fadeは黒い板ポリの方に適用してある。
Opacity
まず最初にこのノードについているOpacityの項目に絞って理解する。
ただ、ここは非常に簡単で
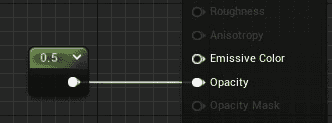
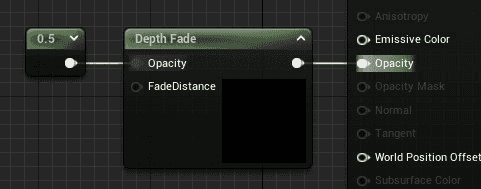
この結果と
この結果は全く同じ。レンダー結果は変わらない。
どちらも上のような半透明な結果となる。
Opacityの入力はそのままスルー
つまりOpacityに入った数値はそのまま特殊な処理なしで全体に適用されるだけなのであまり深く考えない。
この記事では固定値で1(不透明)で進める。
Emissive Colorに接続
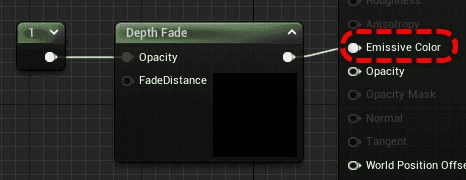
まずはEmissive Colorに入力してどのような色がでているかを確認する。
板ポリが白くなっただけで、特になにもない(FadeDistance=0.0)
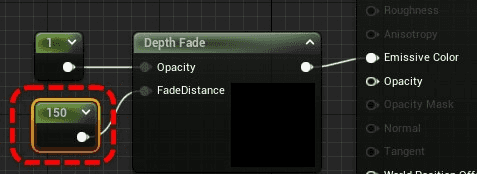
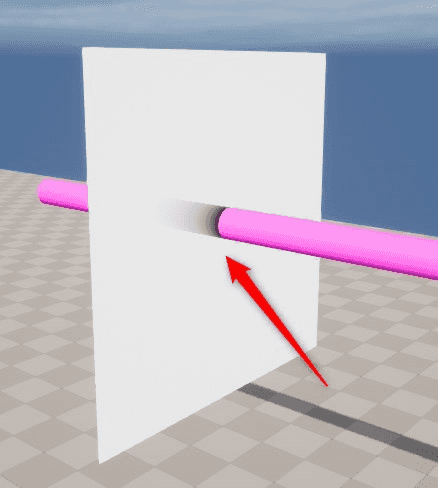
FadeDistanceを150に設定
この状態でFadeDistanceに150を入れてみると...
矢印の箇所にピンク棒の影のようなものが浮かび上がった
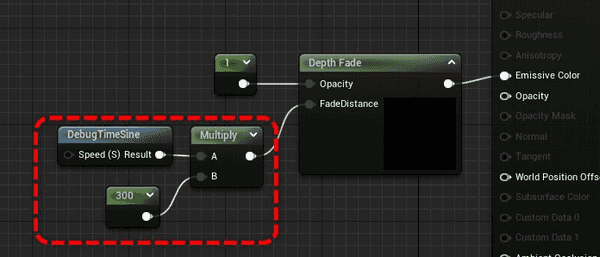
アニメーションしてみる
これだと何が起こったのかよくわからないと思うので、次のノードでアニメーションしてみることにする。
このノード組がよくわからなくても良い。
これはただFadeDistanceの値が0 ~ 300を行ったり来たりするように組んでいる。
ゲーム内では次のようなアニメーションとなる。
値が増えるほど遠くにあるものが黒色になって表示されている。
レントゲンみたいな効果
つまりFadeDistanceに距離を指定すると、その範囲内にあるものがレントゲンのように透けて映し出される
この例と黒い板ポリ+ピンク棒で比較して考えると
- 皮膚≒黒い板ポリ(内側の骨は本来は見えない)
- 骨≒ピンクの棒(本来は皮膚の内側にある骨は見えないが、レントゲン≒Depth Fadeの効果で透過する)
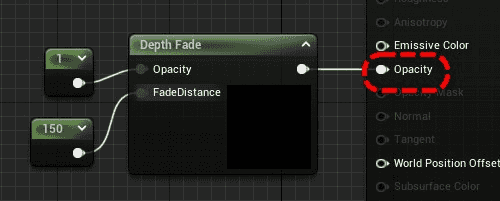
これをOpacityに繋ぐとどうなるか
上のEmissive Colorに繋いだ例ではただ黒い影が表示されているようにしか見えない。
ピンクの棒をピンクのまま透過する、ということができるのもこのノードの利用方。
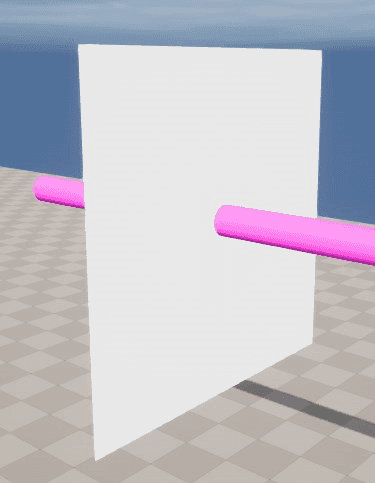
というわけでEmissive ColorではなくOpacityに繋いでみよう。
板を突き抜けたピンク棒の一分が表示されている(黒い板ポリが透けている)のがわかるだろうか。
当然だがFadeDistanceの値を大きくすれば、より左側の(遠くの)棒も透過されていく仕組みだ。
よくわからんがそれOpacityだけでできない?
Depth FadeなしでOpacityだけで透過しようとすると空や地面まで透明で写ってしまう。
Depth Fadeの良いところはあくまで指定した範囲内のものだけを透過するという仕組みだ。
この見た目が混乱する理由
Depth Fadeをとりあえず使ってみたときに「なんか表示が変になっただけ」と感じる人は多いと思う。
それは上の例のようにオブジェクトが上に重なっているだけように見えるためだろう。
まず、頭の中で理解してほしいのは表示がバグっているわけではなく100%透明になっているので手前に描画されているように錯覚するという点だ。
最後に動画で確認
まだ少し分かりにくいと思うのでもう一度「透過されているだけ」という状況を動画にした。
こうやって視点を回してみると、合わせ鏡に映ったような(?)なんともいえない透過が表現されている。
※ファイルサイズが重いためYoutube動画の貼り付けとさせていただいた。
まとめ
Depth Fadeとは
FadeDistanceに入れた範囲内のオブジェクトを黒で(それ以外は白で)描画する- これをアウトプットの
Opacityに入れれば範囲内のオブジェクトが見えるように透過できる
というシンプルながら理解が難しいノードだ。
今回は解説だけで終わり
「じゃぁこれ何に使うの?」というのが一番大事なところだ。
しかし!そもそもDepth Fadeはこのノードそのものがどういう効果なのかというのが極めて分かりにくいという最大の障壁があると感じた。
というわけで本記事は、Depth Fadeの効果だけ理解できたら目的達成。
実例は掲載しない。
あとは各自で調べるなり試すなりしてもらえればと思う。