【AIリペイント】AI+3DCG動画制作を研究【作例】
AIと3DCGを組み合わせた作品の可能性を模索する。特にアニメーション(動画)制作を研究。2023年2月に制作した作例集。

2023/07/07:掲載していたツイートが一部非公開になっていたので、該当部分を削除
AIアニメを研究する理由
私は2023年2月よりAI(Stable Diffusion)と3DCGを組み合わせた作品を研究し始めた。
現在のAIイラストにおいては毎日のように画像生成を楽しんでいるユーザーが多くいる反面、創作を妨げる最悪な発明と考えている人も多いのではないだろうか。
私はこのAIがイラストの価値を下げる邪魔者としてではなく、イラストを大量に生成できるパワーをクリエーターの創造に役立てることはできないか?と考えた。
すると真っ先にアニメーション制作が浮かんできた。
アニメーション制作というのはものすごい労力がいるもので、今現在は企業レベルでなければ作れない。コストがかかりすぎる。
そこでAIの出番だ。1枚絵を短時間にたくさん出力できるため動画化に向いている。
もし私たち個人でもAIの手を借りてアニメーションが作れるとしたらどうだろうか。とてつもないブレイクスルーだ。
これが研究を始めた最初の理由。
というわけで色々試してはいるのだが、正直なところ現状で私が作れるAIアニメーションは全くと良いほどそこに追いついていない。
自分が作った良くわからないCG映像をリペイントさせているレベルに過ぎない。
しかし、未来を見据えれば個人でもキャラクターが動くアニメーションに参戦できるという可能性が出てきたわけだ。
これはかなり価値のある研究になるのではと考えた。
ControlNetの登場と3DCGの親和性
まずControlNetというプラグインの登場が与えた影響は大きい。
一般的にこの機能は元の画像から輪郭線や法線などを別のAIで抽出(以下これをマップと呼ぶ)し、それをベースにしてイラストを作るというもの。
その結果、想定したイラストに近づけるというすごい機能だ。
ただ、いくらAIといえどもあくまで2次元の絵から推定したアウトラインや深度マップになるので時々正確さに欠ける。
そこで更にそれらを正確にするために3DCGを利用するという方法がある。
というのもAI側で利用されるマップは3DCGアーティストが普段使っているものと殆ど同じ概念なのだ。
つまり3DCGで作られた元絵であればBlenderなどのツールからそれらのマップを直接生成できるため、2次元のイラストから線画などを推定するAIを通す必要がない。
自前でマップデータを作れば非常に正確な情報を元にAIが画像を生成するため思い通りの絵に一歩近づけるというわけだ。
このControlNetが思い通りに絵をコントロールする可能性を与えてくれたため、個人でもアニメーションが作れる可能性に一歩近づいたと言える。
今回はこれを積極的に利用した。
自分の「創作」になるよう工夫
AIによる画像生成はワンクリックでできてしまう。
そもそもそれを創作というのか?という疑問が強くあり、それに加えAIが勝手に書いたイラストは何らかの問題を抱えている可能性もある。
そこで可能な限り「ほとんど自動生成といえる絵」は使用しない前提で運用し基本的に自分が用意した映像をi2i(+ControlNet)で処理して制作することとする。
自分の作品をAIに通すことで、元を維持しながらも手書きっぽい質感を加える使い方を「AIリペイント」と勝手によんでいる。
作例
以上を踏まえた上でこの先は私の実験。
何を考えてそれを作ったのかを書いていく。
ウマ娘の制服を作ってみる
この映像はAIではなくBlenderでレンダリングしたもの。
AIの研究とは関係なく単なるウマ娘のファンアートとして作っていたもの
洋服のデザイン、シミュレーション等を作っているソフトはマーベラスデザイナー。
このソフトはCGモデルを歩かせてアニメーションとして書き出すことができるので、このタイミングで「あ、AIアニメに使えるな」と着想を得た。
上の映像をAIに通す
上の映像をpng連番で書き出しStable Diffusionのバッチ処理を使って1枚ずつ処理しただけのシンプルなもの。
既にこの時点でSNSの情報によりAI絵はフレーム間の整合性が無い絵になる(ものすごいチラツキ映像になる)ということがわかっていた。
そこでDenoising Strength = 0.1に設定し、元絵に限りなく近い絵を出すことによってコレを対策した。
最初の映像に感動
3DCGアーティストは「CGっぽさをいかに無くすか」ということをよく考えているはずだが、AIを通しただけで(完璧とは程遠いが)手書きに大きく近づいた。
この最初の映像で俄然やる気を出したわけだが、どうやら世間はそれほどこれに興味はないようだ。
これはCGを使ってきたからそう感じるだけなのだろうか?
いつかこの良さをわかってもらえるレベルに仕上げたい。
チラツキに関して
上の映像はたしか24FPSになっていたと思う。
背景が白なこともあって、ギリギリ「アナログっぽい雰囲気」とも捉えられるチラツキに収まったが、どちらにせよ今後課題になることは見えている。
よくよく考えると一般的なアニメーションは24FPSでも2コマで画像が1つという「2コマ打ち」になっていることが多い。
つまりこの場合だとその倍で絵が切り替わるのでチラツキもそれだけ気になるということになる。
AIアニメはとにかくチラツキが問題になるのでシンプルにアニメに寄せるのもあって12FPSで作るのが良いのではという意識を持った。
また、Denoisingを低く設定したことで線が元絵に非常に近くなってしまい「正確すぎてCGっぽい」という印象はまだ残っている。
こちらもフレームを間引くことによって「ソレっぽさ」が出るだろうか?
初めてのControlNet
ControlNetが使われ始めて、自前で用意したノーマルマップで映像を作った例。
映像データは削除してしまったので下のツイートを参照(リンク先に映像あり)
ControlNetで自前で用意したノーマルマップだけで動画を作るテスト。
— Ultra-Noob(ウルトラヌーブ) (@Neve1074) February 17, 2023
人魚モデルの周りを180度ぐらいでカメラを回しました。
うーん。ノーマルの虹色がのこっちゃいますね。
何の役にもたちませんでした。
削除するだけはもったいないので一応投稿。 pic.twitter.com/CxnhyYRlg6
とにかく自前でマップが用意できるという事は確認できた。
リアル風CG作品をAIに通したらどうなる
まず、私の過去作。
こちらはBlenderで比較的リアルなシャボン玉を作り、ジオメトリノードで不思議な変形をさせたもの。
このような比較的リアルよりな映像をAIに通したらどうなるのか、という実験。
人以外をAIでリペイントしたらどうなんだ企画。
— Ultra-Noob(ウルトラヌーブ) (@Neve1074) February 17, 2023
以前にCGで作ったシャボン玉をdenoising0.3のAIに通しただけ。
うーん。やっぱりなんの役に立つのかわからないまま終わりました。#stablediffusion #AiArt pic.twitter.com/UeXVQFumNx
こちらも映像は削除してしまったので気になる場合はツイートから動画を確認してみてほしい。
何の役にも立たない映像だがアナログフィルムで撮った風のノイズが乗ることを把握。
Depthとシルエットの関係
Blenderから出力したDepth画像を読み込ませるとどうなるかという実験。
こちらはシンプルに人魚のCGモデルのマップだけを入れて映像にしただけ(人魚のCGモデルも自作)
シルエットが正確?
かなりちらついているというか、全く違うキャラがどんどん描かれている。
よくあるAI動画。これ自体は創作性を感じないので使い物にはならないと考える。
Depthは奥行きを扱うマップだが、この時点であまり効果があるとは思えなかった。
しかし、シルエットが思いのほか正確に再現される事をなんとなく認識する。
Segmentをテスト
Segment画像で動画をテストした例。
キャラクターの部位ごとにSegment分けすると手足が上手に描画でき、キャラクターの一貫性が保たれるのでは?という噂から。
残念ながら私の力量では失敗作となった。人魚形のCGモデルを入れているが変な形のキャラクターがちらほらまじった。
今のところSegmentを使ってキャラクターの一貫性を保つ手法はわかっていない。
失敗作につき映像は下のツイートリンクからのみ(動画2種)
ControlNetでキャラクターをセグメントで分ける手法。初回テストです。
— Ultra-Noob(ウルトラヌーブ) (@Neve1074) February 18, 2023
キャラのポーズ固定のカメラを動かす手法です。
カメラが動くのはだめかもしれません(特に背中を移したらだめ)
ただ、確実にかなり似通ったキャラクターが出てますね。#AiArt #Stablediffusion #ControlNet pic.twitter.com/Ftp2YQJ2i8
ControlNetでキャラクターをセグメントで分ける手法。テスト2回目です。
— Ultra-Noob(ウルトラヌーブ) (@Neve1074) February 18, 2023
キャラのポーズ固定のカメラを動かす手法です。
カメラを背景に回らせない、できるだけ上半身を映す、workbenchで正確にフラットな色でsegment分け。
少しだけ良くなった気もします。#AiArt #Stablediffusion #ControlNet pic.twitter.com/hMkVqDWR2f
元絵がありそうなイラストがたくさん含まれているのでYoutubeにはアップしなかった。
このあたりの著作権的な問題には常に気をつけておきたい。
Depthとハードサーフェス
Depthを使用するとシルエットが保たれるかも?という実験。
Depthを奥行きではなくSegmentのように使ってみる例
これはこれで面白い結果となった。かなり正確にシルエットを再現している。
ただ、色々ためしてみると複雑に絡み合っているDepthだと結局壊れたりもする。
完全なコントロールというわけにはいかなそうだが、参考にはなると思う。
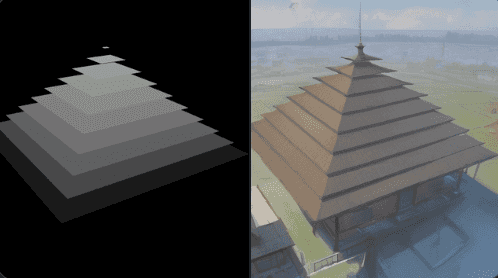
ピラミッドを回転させて映像化
上のDepthで作ったピラミッドを回転させてAIに通してみた映像が次。
確かにシルエットが維持されているのがわかる。
いつも通り全く違う色合いの映像でごちゃごちゃになるのでコレ単体で映像作品としては厳しそうだ。
この実験でハードサーフェスにDepthを使うというのはアリなのでは?と考えた。
蝶を羽ばたかせる例
蝶を羽ばたかせる作例を作った。
AIに入れたデータはBlenderで作ったCG。
元はジオメトリノードのテストで生成していた蝶のアニメーション。
こちらをDepthにかけている。
Depthがシルエットを維持しやすいという特徴からアウトラインさえ維持されれば蝶にみえるのでは、という仮説。
思ったよりAIが美しい蝶を書いてくれたため、個人的に収穫があった作品。
面積が少ない部分はDepthであっても線が消えてしまうという現象に悩まされた。とは言えそれなりに想像した結果が出せた。
何度もAIにかけて1コマずつ厳選しているので手間ではあった。
ただ、手書きでやるよりかは明らかに早いだろう。
背景が全く違うものが出ているのも、本気でやるならコントロールする必要あり。
Depthで模様を作ったらどうか?
Depthがアウトラインを維持しやすいのであれば、逆にもっと細かくして模様にしたらどうかという実験。
キューブの上にアルファ画像を載せて回転させているだけ(蝶のときと同じプロンプトで出したので蝶が出ている)
この作例ではかなりちらついているが、模様自体が非常に正確に維持されており、その正確さとブレンドされてミュージックビデオっぽさが強く出た。
すこしちらつきを考慮して作っていけばアブストラクトな映像が合う音楽作品には実用が可能なのではないだろうか。
ちらつきを考慮してさらに突き詰める
こんどは人魚のCGモデルをスライスして、模様+キャラクターという感じで試した。
今回は映像の後半に実際に使用した元画像が入っている
あまり美しい例ではないが、イメージとして統一感のある画像が連続している。
Depthのコントラストを非常に細かく分けることによって、こういった統一した絵が出せる可能性が示せた。
背景を白にしたことで、チラツキも軽減され音楽作品などにそのまま使えそうだ。
ただ、正直なところこれなら上からアルファ抜きで別動画を重ねても同じ様な結果になりそうなので発見した感は低い。
加えてこの一貫性のある色味は単なるAIモデル偏りの結果かもしれないので、あまり突き詰めるような内容でもないと判断。
i2i + 自前segmentで動画化
まずBlenderのタイムラインにて普通にCGアニメを作る。
更にそれをAI側のi2i+ControlNet(Segment)で1枚ずつ手作業で画像を出力してつなげる。
ここで紹介するなかで最も非効率な方法。
というのもControlNet側に自前マップを入れた状態で、さらにi2iに別画像を入れようと思うと現状の機能ではバッチ処理できないという理由。
結果は
なんと想像以上に綺麗に出力された。かなり理想に近づいた塗りになっている。
使ったSegmentなどの比較動画が次のツイートのリンク先に掲載してあるので気になれば参考にしてもらいたい。
指をsegment分割したモデルを映像化したものを使いました。
— Ultra-Noob(ウルトラヌーブ) (@Neve1074) February 23, 2023
左はsegment画像、右がi2i用の画像(人魚モデルとアニメーションは自作)
で、i2iとsegmentで別画像を入れる方法は手作業しかないので1フレームずつ出力。めちゃ大変です。
試しに右をdenoise 0.1でi2iしましたが、やはり指が壊れる。 pic.twitter.com/rAMlJVaNwV
なぜSegmentを使ったかというと、上にツイートの通り「指を綺麗に描画するため」
そして結果からも分かるように現状最強の作り方と感じた。指だけでなく各所が美しく再現されている。
しかし、自前マップ画像+元i2iを使った動画作成はCG制作の技術を持っているユーザーしか使えないので殆ど需要がないと思われる。
そうなるとバッチ用のプラグインが出るのは先になりそうだ。
また、そもそも3DCGだけでアニメーションが完成しているので「わざわざAI通さなくても良いのでは?」という意見もあるだろう。
CGアニメだけでも時間コストがかかるのに、ここまでいけばAIリペイントオタクの仲間入りだ。
別のクリエーターによるとてつもない作品
ここでとある映像が話題になったので掲載しておく。この項は私の作品ではない。
Charlesさんの作品
#ControlNet #stableDifusion nike 🤤use video loop back and controlnet with canny pic.twitter.com/Wahm56f6Nt
— Charles (@xianienie) February 23, 2023
こちらも映像は上のツイートのリンクから参照。
アニメ絵のキャラが間違いなく踊っている。
若干CGをベースにしているようなシルエットを感じたが、この質感は現状シェーダーを工夫するだけでは作れない。
これにはVideo Loop Backという新しいプラグインが使われているとのこと。
仕組みとしては一度i2iでで生成した画像にさらに元映像をブレンドしなおして再度i2i...のループを繰り返す物のようだった。
こちらは私も試したが、絵を1枚出力するだけでかなりの時間を消費するため断念した。
プラグインのGitHubリンクは次。
fishslot/video_loopback_for_webui
人魚を泳がせる作品
AI化の前に、今回もっとも制作に時間がかかっているCG作品から。
1年前ぐらいから少しずつ研究。ジオメトリノードで動きのモーションを作った。
この作品に関しては別で記事を書いているので次を参照。
そしてこれをAIでリペイントした作品が次。
こちらはシンプルにDenoisingを0.1にしてi2iしている。
元映像のコントラストが強すぎる場所?に黒いシミのようなノイズが乗ってしまうのはなぜかよくわかっていない。
これは空の写真などをAIにかけると同じ現象が起こるので要検証。
元CGアニメのダメなところをAIがカバー
実は元映像はジオメトリノードほぼ100%でアニメーションしているデメリットとして、時々メッシュが伸びてしまうという問題があった。
これがAIにより少しノイジーというか水彩のようなタッチがまじることにより軽減されていると感じる。
なんというか映像に化粧を乗せるというような印象を持った。
このあたりの効果は重要にしたい。
ただし、相変わらず顔が壊れやすい課題は残っている。
リアルな布をAIでリペイントするとどうなる
まず最初の実験。
風に揺れる旗をAIに通す。この時シワは正しく描画できるかという実験。
マーベラスデザイナーで作成した布を風シミュレーションで揺らしているだけ。
元になっている動画はPinterestに掲載
https://www.pinterest.jp/pin/586030970265056536/
次がAIを通した結果。
これが思ったよりうまくいったので驚いた。
想定していたのは、旗の平面部分に何も書き込みがないので、勝手にAIがアニメキャラなどを書き込んでしまうケース。
しかしそうはならなかった。
ちょうど良いぐらいのアナログ風ノイズを残しながらも、旗の一貫性を保ったまま揺れている。
作り方はi2iを利用して、ControlNetによりDepth推定させたもの(Denoising 0.6)
今までなら自前のDepthを放り込んでいたのだが、面倒なのでi2i側から推定させたのだがかなり理想的なアウトプットが出た。
AIによってアナログ感を足すという目的なら、満足の行くレベルで達成している。
と言ったもののリペイントが良くできすぎてAIを何も知らない人が見れば「あれ?元動画といっしょじゃない?」と思うだろう。
だがDenoising 0.6でこうなったのは逆に面白い結果なのだ。
より複雑な例にする
これが面白かったので同じ方式で更に複雑な布+人魚の例を作成した。
次はAIを通していない元映像
そして次がAIを通した映像
このAI映像に関しては、1度AIに通したものを破棄して2度目の実験結果を掲載している。
というのも1度目はDenoisingを低く設定したため、確かにイラスト風タッチは出ているのだけれど、動きがリアルすぎてCGっぽいという問題が出てしまった。
というわけで、ここで得られた知見はリアルなシミュほどAIに通す時汚したほうが良いという事。
時々カメラで撮影した本物の映像をAIリペイントしているものを見かけると、どこか違和感を感じることがある。
おそらくコレだと思う。
音楽でも同様の考え方があるが、AIリペイントは程よく汚すことはとても重要そうだ。
以上
2月だけでも結構なテスト映像をアップした。
正直1つもバズることはなかったがひっそりと得られた知見の量は大きい。
温めているネタがいくつかあるので、3月も引き続き動画をアップする。