【Stable Diffusion】AI絵をつなげてアニメーションを作る
特別難しいことをせず、シンプルにAI絵をつなげてアニメーションを作る手順。細かい調整等は無しにしてとりあえず作ってみる記事。

2023/04/21:読みやすく編集。ControlNetで生成した作例を追加。
はじめに知ってほしいこと
AIでアニメを作る場合t2iだけで行うのはかなり厳しい。
この場合はフレーム間で整合性が殆どなくなってしまい、ただ単一のイラストが連続するだけのもになってしまう。
そのため現時点ではi2iまたはControlNetを用いて既に動画として成立しているものをAIでリペイントするという手法が多くのAI動画クリエータの基本となっている。
この記事では自分で制作したCGアニメをi2iを通してAI動画へ変換している。
作例で解説
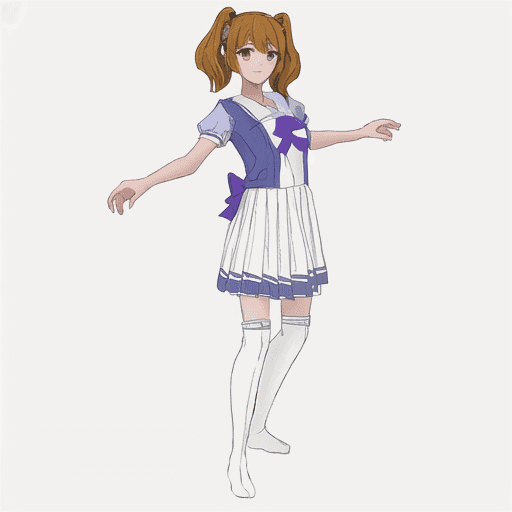
作例としてまずウマ娘の夏服をマーベラスデザイナーで試しに作ってみたので、動画化した。
次が制作した3DCGの元動画。
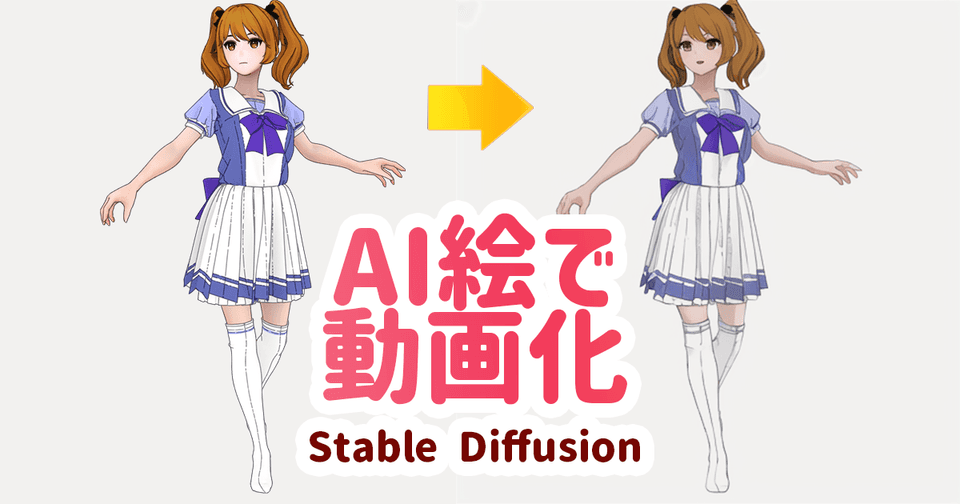
上の作例をAIにリペイントさせることによりAI動画を制作する。
AIを通したのに、あんまり変わって無くない?
AIを通すのだからもっと厚塗りのようなスゴいイラストを動かしたいと思うかもしれない。
しかしそのような映像に変換してしまうとフレームが進むたびチラついてしまい見るに堪えなくなってしまう(AIが大きく元絵を書き換えてしまうため)
残念ながら現時点では可能な限りチラツキを抑える方法としてDenoising Strengthを下げる(元絵に近づける)かControl Netを併用する他無い。
今回のケースでは、そもそもAI絵っぽくしたいわけではなく3DCGの映像から「CGっぽさ」を抜くためにAIを使用してみるといった目的から制作したもの。
この目的であればかなり可能性を感じている。
Control Netに関しては難しい内容となるのでこの記事では使用しない。次の記事も参考。
ControlNet(v1.1対応中)の詳しい解説!輪郭やポーズから思い通りの絵を書かせる【Stable Diffusion】 | 謎の技術研究部
ControlNetを利用して生成した場合のサンプルは次
表情が安定し全体的にチラツキも軽減されている。
まだ実用レベルではない?
一発書き出しでAI化したので、チラツキが強く表情も安定しない。
すぐさまこれで作品としてクオリティがあがるかと考えるとまだ早いと感じる。
しかし、全体的に手書きのようなタッチが入り表情も柔らかいイラスト調になるので大きな可能性を感じる。
というわけで、今回はこれをサクッと表現する方法を簡易的に書いておく。
AIイラストを作ったことある人向け
この記事は細かい操作方法などは省略する(調べればいくらでもでてくるので無駄な記事になるため)
Stable Diffusionを使ったことあるユーザー向けに書いていく。
動画は連番画像で書き出しておく
今回はBlenderを使用してレンダリングしているが、動画はpng形式の静止画を連番で書き出している。
意外に知らない人もいるかもしれないが、動画ソフトでは連番の画像ファイルを「動画」としてワンセットで読み込む機能があるので便利。
jpg,bmp,tiffなどでも良い。個人的にはbmpはDaVinci Resolveで使えないのでおすすめしない。
バッチ処理で一気にAIに通す
次にStable Diffusionを使って上で出力した各pngファイルを1枚ずつAIに通していく。
この時バッチ機能を使えば1回の処理でまとめて全部処理することができる。
今回はautomatic1111のUIを使用。
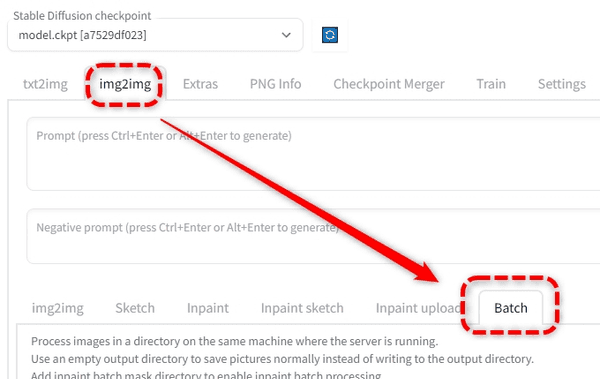
img2imgタブから
まずはimg2imgタブからBatchの機能を開く。
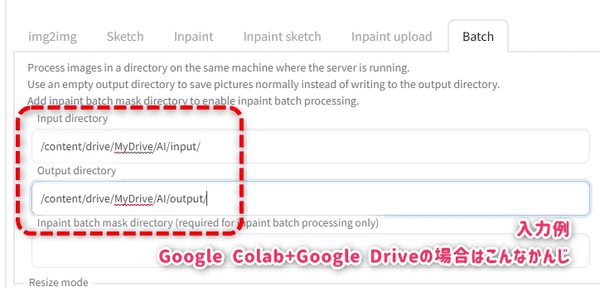
次にディレクトリ指定。
Input directoryに先程のpng画像がたくさん入っているディレクトリを指定。
Output directoryに指定した場所に書き出される。
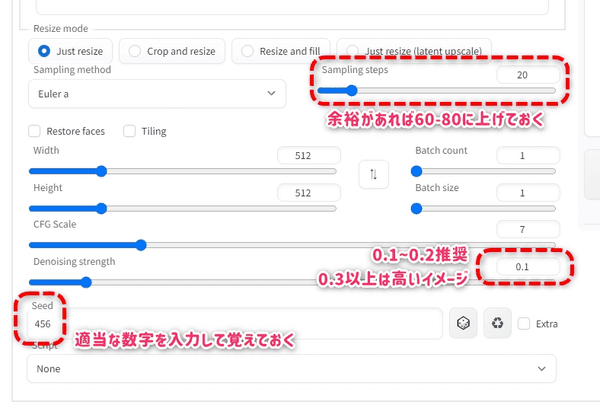
その他の設定
Sampling steps:上げるとより高精度な画像が出てくる。余裕があれば60以上にするとわずかに精度が上がるが、処理時間が長くなる割にそこまで良くならないので20のままでも満足行くことが殆ど。
Denoising strength:小さくするほど元画像を維持する。0.1~0.2が良かった。0.3以上にすると出力画像が別物になってしまう印象。
Seed:3DCGのソフトでもよく出てくる項目。-1のままだとランダム。できるだけ毎回同じものを出したいので適当な固定値を入力。あまり詳しく説明できないので他サイトを調べてもらえれば。
Batch sizeなどはいじらない。
これで通常通りGenerateをクリックすれば、フォルダに入っている画像1つ1つを次々に処理してくれる。
Google Colabでやる場合のTips
Outputのディレクトリを上のようにMyDriveにしておくと、わざわざサーバー側のデータをコマンドでコピーしなくても待っていれば勝手に自分のドライブに画像ファイルが入ってくるので簡単。
DaVinci Resolveで結合
私はDaVinci Resolve(無料版)で書き出すのがもっともやりやすい。
AviUtilでも出来る(と思われる)のでこちらのほうが軽いかもしれないが、私のケースだと連番読み込みが成功しなかったので使っていない。
DaVinci ResolveのTips
DaVinci Resolveの詳しい解説はしないが、連番読み込みの手順が新しいバージョンで変わっているようなので記しておく。
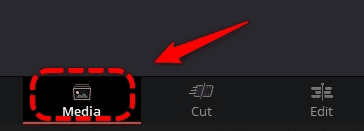
画面下のメニューからMediaをクリック
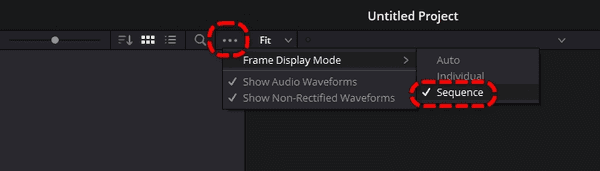
上側にある...をクリック。
Frame Display ModeをSequenceに設定しておく。
これが連番で1つの動画にするモード(たぶん)
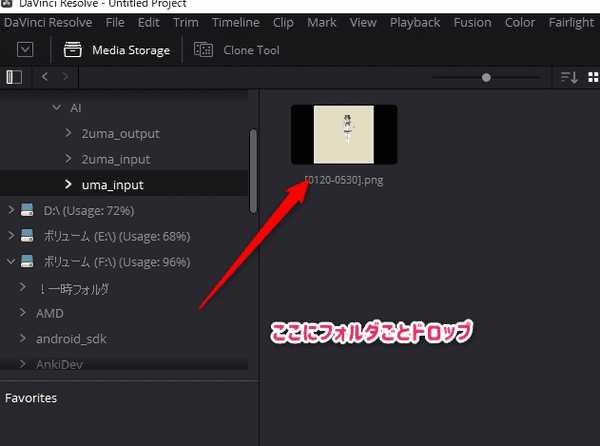
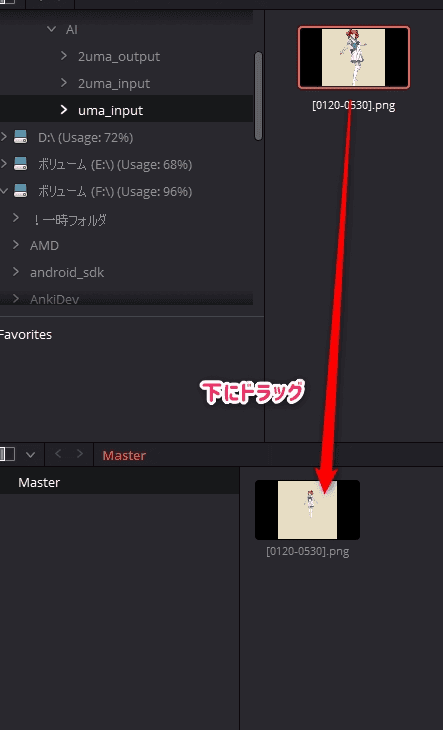
左上のウィンドウに連番ファイルをフォルダごとドラッグ&ドロップ。
登録された連番動画を下のMedia poolの空所にドラッグする。
これであとはCutなどの画面でメディアプールから1つの動画として使用できるはず。
あとは書き出して終了。
結果自体は微妙?
個人的には単にBlenderで書き出したアニメシェーダーでも十分美しい。
わざわざチラつくAI動画にする必要があるのかという疑問は残る。
しかし、こちらのほうが表情が付いてタッチも手書き風になるので気に入ってはいる。
今後はもっと簡易CGキャラをイラスト化するテクニックを研究する余地がありそう。
以上
今回はAIイラスト化する時に特別な処理をせず、動画書き出しもつなげるだけという非常にシンプルな手順。
今後は映像のチラツキをへらすなどの研究は続けたい。
ただ、正直AI絵の進化が早く、プログラム開発を行ってくれている方々が何かしら作ってくれそうではある。
待っているだけでも良いかと思う。