ControlNet(v1.1)を使って塗り直す方法【Stable Diffusion】
ControlNetを使って元絵を塗り直す方法!ディティールを変えて塗り直すという上級テクも掲載!線画に色をつけてもらうことも出来る。

2023/06/12:個人的な実験ではpidinetよりもhedのほうが精度が高いと思われるので一部修正
AI絵の塗り直し
AIを使って塗り直しするケースは基本的に次の3通りになると思う。
- AI絵(元絵)のイメージを可能な限り壊さないようにカラーを変更
- 自分で書いた線画にAIで着彩する
- AI動画化するときに、ちらつかないように元絵を維持して塗りだけAIに任せる
これらはどのようにすればよいのだろうか
ControlNetを使用する
これらは基本的にControlNetを利用するのが最も良い。
前提
ControlNetのExtensionを使用するので、使ったことがないユーザーは次のサイトも参考にしてもらいたい。
基本的な利用方法までは覚えておくこと。
Preprocessorの種類が豊富すぎるので、このあたりの解説は本記事で行う。
ControlNetの詳しい設定等は次に掲載している。
ControlNetの詳しい解説!輪郭やポーズから思い通りの絵を書かせる【Stable Diffusion】 | 謎の技術研究部
上の解説は細かすぎるため、今回はユースケースを絞った実例記事とする。
AI絵を塗り直し
実際にAI絵を塗り直しながら手順を解説する。
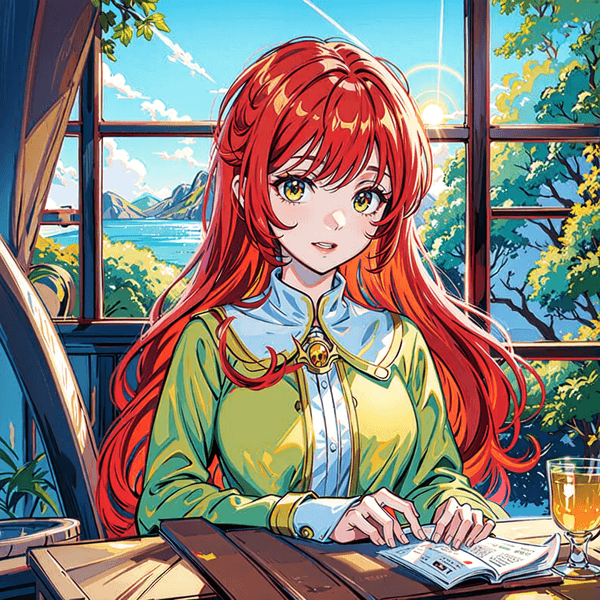
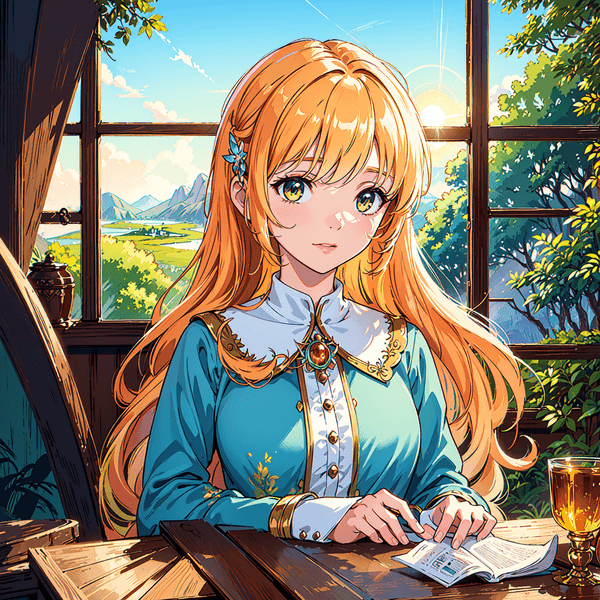
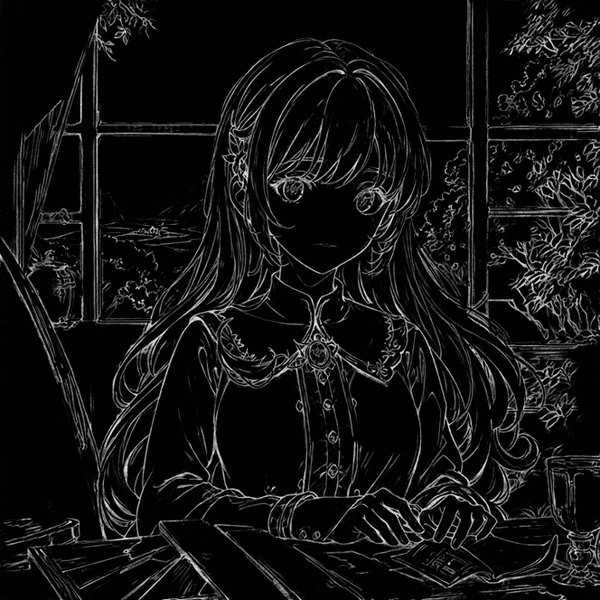
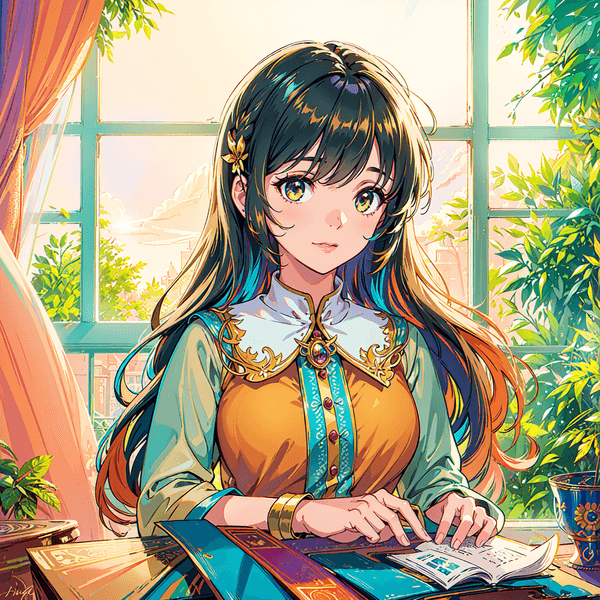
次のように元絵をAIで生成した。
//参考プロンプト
masterpiece, best quality, (colorful),(finely detailed),cinematic lighting,extremely detailed CG unity 8k wallpaper,solo,intricate light, fantasy,peaceful ambiance, warm tones, sun flare, soft shadows, vibrant colors, painterly effect, reflection,
1girl, ((bust shot)), long hair, wind effects, look upward, ((look out of the window)), forest, fairy
//メモ
720x720x Hires. fixをオン Denoising strength=0.6ControlNetの設定
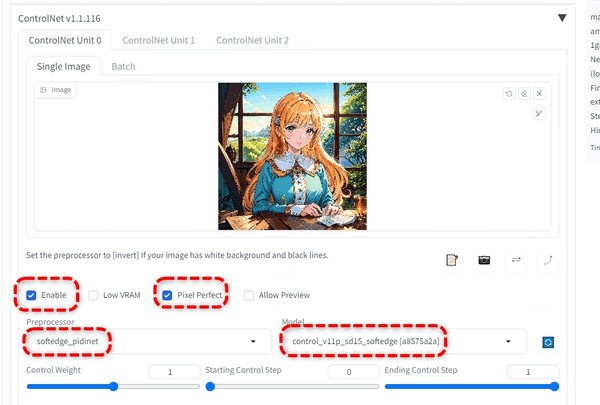
次にこの絵をそのままControlNetに放り込む。
設定は
EnableをオンPixel PerfectをオンPreprocessorをsoftedge_pidinetModelをSoft Edgeに合わせる
最初の塗り直し
この状態でプロンプトにred hairとだけ入れて再生成してみる。
このとき元のプロンプトを残しても良いし、消しても良い。
Seedを固定してもいいし、ランダムにしてもよい。
とにかくやってみないとうまくいくかわからない。
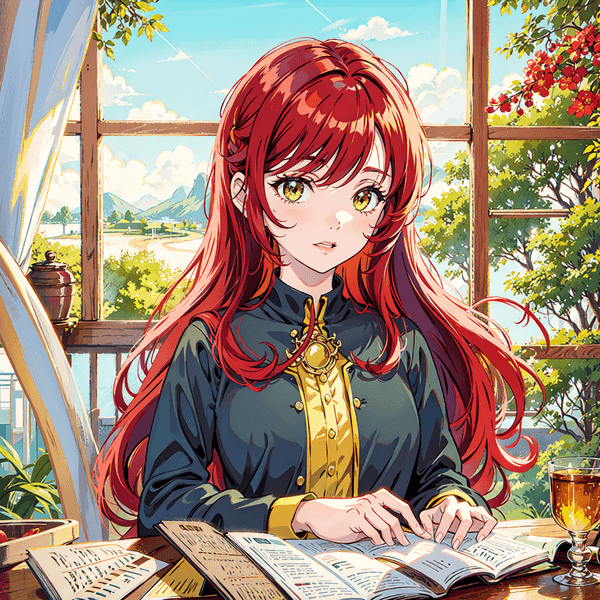
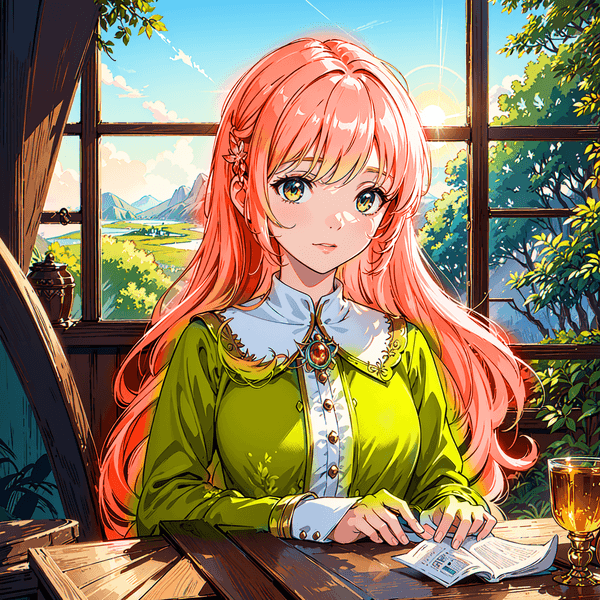
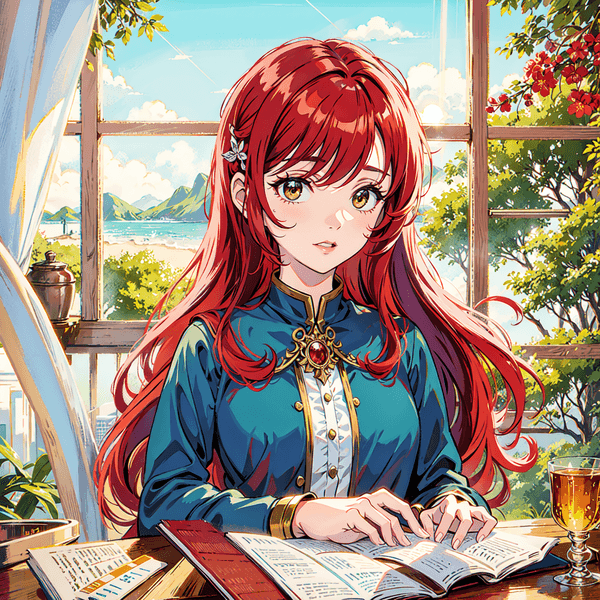
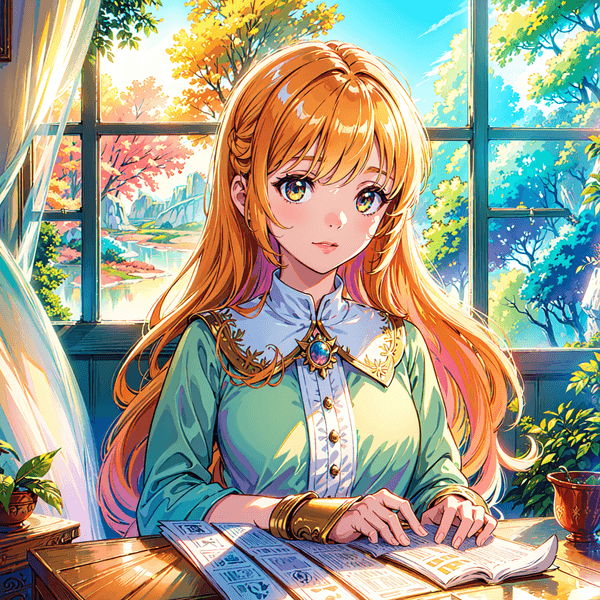
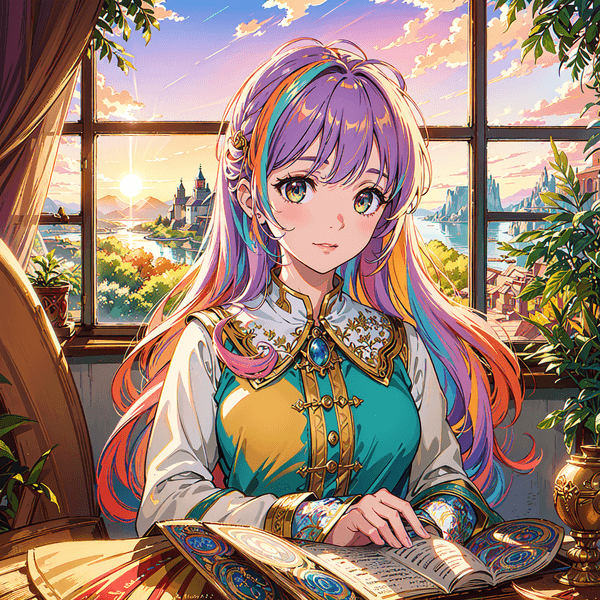
私の場合1度で成功した。結果を最初の画像と左右で比較してみる。
| 元絵 | 色変更後 |
|---|---|

|

|
塗り直し記事はまだまだ続くが、基本は以上。これだけならめちゃくちゃお手軽。
背景や別の箇所の色味が変わってしまった
赤を入れたことで他の箇所の色が変わってしまった。
この方法だけで完全にコントロールすることは難しいが、自分で色を加える方法もあるので後ほど解説する。
何が行われたのか?
手順のみだと上で何が起こったのかわからないと思うので解説する。
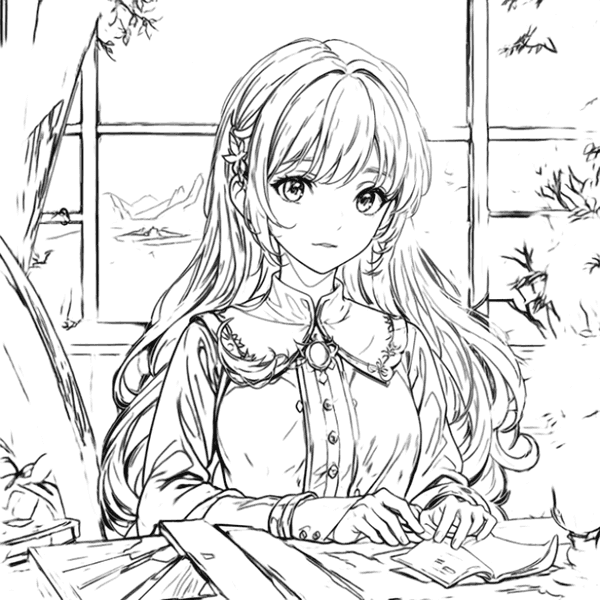
まずControlNetのsoftedge_pidinetというプリプロセッサーが元絵から線画(のようなもの)を抽出している。
抽出されたのはこんな画像。
AIはこれを線画(色が塗られていない状態)として認識して絵を生成する。
つまりこの線をなぞりながら色を再構築するため、元絵を壊さず塗り直しが行われる。
逆に言えば、この線画抽出時に拾えなかった線は書き換えられてしまう。
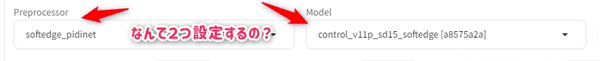
この線画を抽出する処理をPreprocessorが行っており、復元する作業をする処理がModelに入っていると考えれば良い。
これが設定するところが2つに分かれている理由。
つまりこのModelを全く関係ないものにすると想定外の復元処理が成され、違う絵がでてくる可能性がある。
なぜSoftEdgeなのか?Lineartじゃダメなんですか?
Preprocessorはすごい数があり、どれを使ったら良いかわからないと思う。
実はこの線画を抽出する(またはそれに似た)機能は何種類か存在し、極端な話Lineartでも同じようなことができる。
ではなぜSoftEdgeを使ったのか。
それは線を拾う「精度」にある。
SoftEdgeはその名称から「なんかぼやけた画像になりそう」と思われがちだがそうではなく、非常に細かい線を忠実に拾う。
一方でLineartは人が書いた線画のようなわかりやすい線を拾うが、細かい線を無視する動きをする。
実際に比較してみよう。
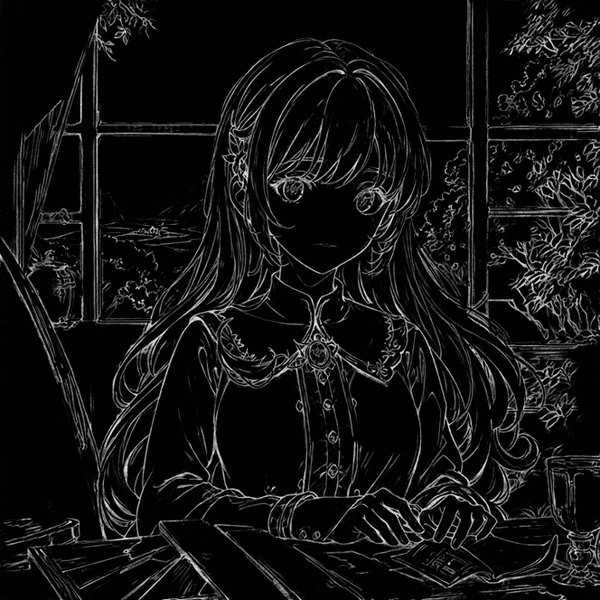
| SoftEdgeが拾った線画 | Lineartが拾った線画 |
|---|---|

|

|
人間には右のほうが美しく見えるが、よく見ると細かいところの線がたくさん抜けているのがわかると思う。
その上SoftEdgeは線の強弱まで拾うのでかなり正確に元絵を再現することができる。
ではLineartはいつ使うのか。これは少し後で解説するので最後まで読んでもらえたらと思う。
SoftEdgだけでも4種類!?わからん
SoftEdgeだけでも4種類存在しておりどれを使ったら良いかわからないと思う。
- softedge_hed
- softedge_hedsafe
- softedge_pidinet
- softedge_pidisafe
これに関しては難しいことを考えずにsoftedge_pidinetが公式からおすすめされている。
ただ、線を更に細かく拾いたい場合はsoftedge_hedのほうが良い(2023/06/12追記)
SoftEdgeの種類はどう違うのかを知りたい場合は別途Lineart専門の記事で言及しているので読んでもらえたらと思う。
ControlNet(v1.1)のLineartを極める!他機能との違いも!【Stable Diffusion】 | 謎の技術研究部
複数の箇所を塗り直したい
さて、上では髪だけを変更したが実際はもっと塗り直したいと思う。
今度は髪を赤、服を黄色にしてみよう。
プロンプトをred hair, yellow shirtに変更。すると
服の一部だけが黄色になった(おそらくouter wearと分かれて認識された)
このように2箇所以上を同時にコントロールするのは結構難しい。
そこで、適当に色を自分で塗ってもう一度AIに通すというテクニックが使える。
次は私が別ソフトで適当に上から色を乗せたケース。
上にカラーレイヤーを入れて適当に塗っている。
よく見ると余裕ではみ出しているがこれをもう一度AIにいれてみるというテクニック。
この時にControlNetはこれまで通りオンにしておくこととimg2imgタブに切り替えてこの画像を入れておく。
この場合ControlNet側の画像は空っぽでもimg2imgに入っている画像がそのままPreprocessorに渡るのでそれでよい。
もちろんControlNetのほうにも別途画像を設定してやっても良い。
では結果
イメージは多少変わったが、はみ出しもうまく切り捨てて色が反映されている。
これはControlNetがオンになっているからこそ出来る結果だ。
より丁寧に塗ってやればもっと思い通りの色が塗れると思う。
背景を変更してダークな雰囲気にしたい
これは少し具体的で上級者向けテクニック。
上のキャラクターが良いが、ダークな絵に変更したい場合どうしたらいいだろうか。
プロンプトを変更してみよう。
dark background, midnight, bloody girl, vampire, baneful moon, pale skin, white hair, rougeなんかこう明らかに暗そうなワードを入れた。さて、どうなるだろうか。
普通に可愛い。血色は悪いが、なんというか病弱で守ってあげたい儚さが出てしまった。
また樹木も爽やかさを演出してしまっている。
というか、夜になっていない。むしろ背景は可愛いくなっている。
何度か試したが、どういうわけか昼になる。
ここでLineartの出番
さて、ここでようやくLineartが登場する。
おそらく背景が昼になってしまうのは、その線だけでAIが昼と判定しているのだと思う。
そもそも背景が清々しすぎるのがネックで、色がちょっと変わっただけではダークにならない。
つまりこの場合、細かい無駄な線を書き直しながら色を塗るという動作が欲しい。
上で解説した通り、まさにLineartがその挙動を見せる。
実際にlineart_anime_denoiseに変更して塗り直してみよう。
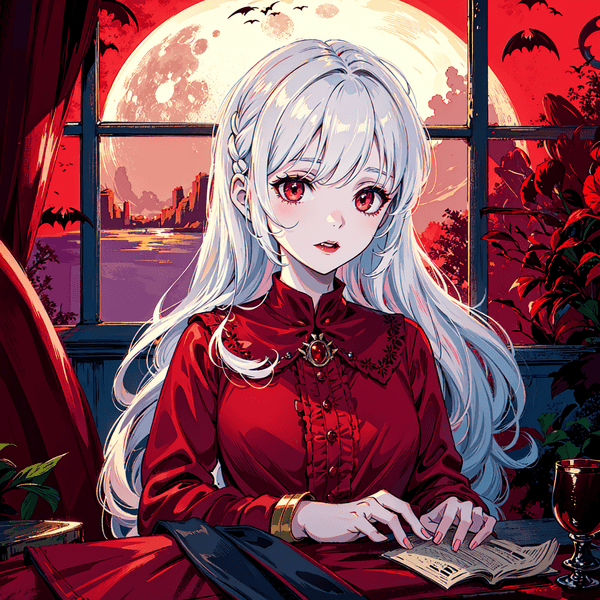
背景が差し替えられ、明らかに雰囲気がダークになった。
このようにLineartを使用し、あえて細かいディティールを捨てることで色のみならず雰囲気もコントロールできるというテクニック。
これは私が実験の中で発見した手法。ぜひとも使ってほしい。
あくまでこの挙動は副産物だと考えている。
色々あるLineartの種類や使い方は次の専門記事にて。
ControlNet(v1.1)のLineartを極める!他機能との違いも!【Stable Diffusion】 | 謎の技術研究部
自分で書いた線画に色を付けたい
自分で書いた白黒の線画に色を付けたい場合はどうすればいいだろうか。
基本的なやり方はこれまでやったこととほぼ同じだがPreprocessorの選択だけ注意。
やり方
例えば次のような線画を書いたとする。
これは上の絵からAIで抜き出した線画だが、手書きでもそう変わらないと仮定する。
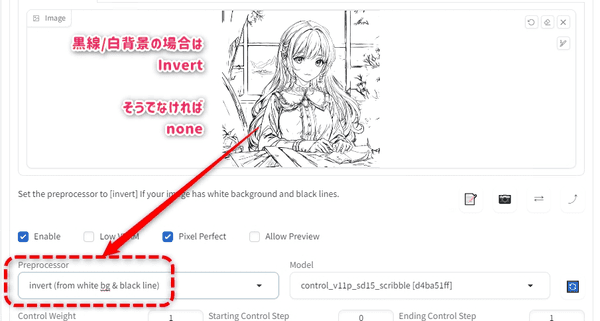
注意すべきなのは、AIが認識するのは白線/黒背景。つまり人が書く線画の反対の色を使っている点に注意。
このように黒線/白背景で絵を用意してしまった場合はPreprocessorをInvertに設定すると、自動的に色が反転して認識される。
白背景/黒線の線画はinvertに設定 |
黒背景/白線の場合はnoneに設定 |
|---|---|

|

|
ModelはLineart?
手書きの線の場合は基本的にLineartのModelを選択するのが一番良いと思われる。
しかし、実はここにsoftedgeやscribbleを入れてしまっても大きな問題はなく動作する。
念のため比較画像を用意したが、あまり参考にならない。ひとまず最も問題がなさそうなLineartにしておこう。
| Lineart | Soft Edge | Scribble |
|---|---|---|

|

|

|
※PreprocessorではなくModelの選択なので注意
Scribbleに入れた場合、色が迷って指の線もうまく拾えていないので、やはりLineartが良い?
PreprocessorをLineartにするケースもアリかも?
アナログスキャンのような無駄な線を含むラフを入れる場合はPreprocessorをNoneにしないでLineartにすると良いかもしれない。
なぜならLineartを通すことで、無駄な線の中からAIが主要な線を取捨選択してくれる可能性があるため。
ただ、ラフ画といっても人によって線の量が大きく異なるため、かなりざっくりな場合はScribbleも合わせて試してもらいたい。
この項目は実験不足なためあくまで仮説。
自分でちょっと塗っておく手法
自分の線画を入れる場合もベタ塗りで良いので色を載せておくとよりコントロールすることは出来る。
ディティールや質感はAIが足してくれる。
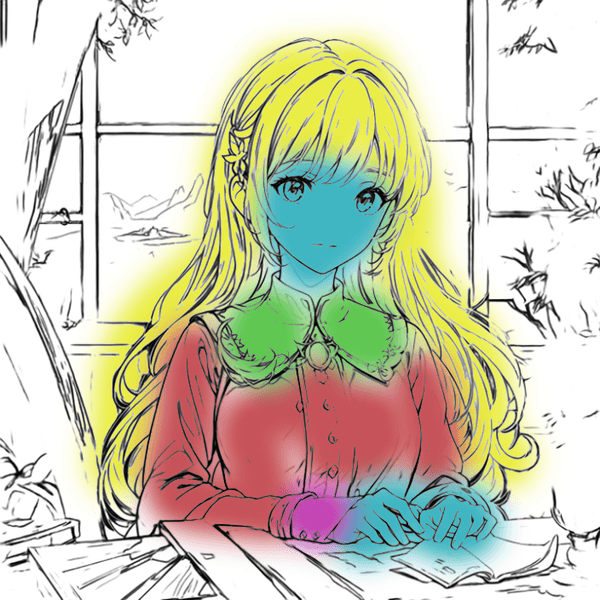
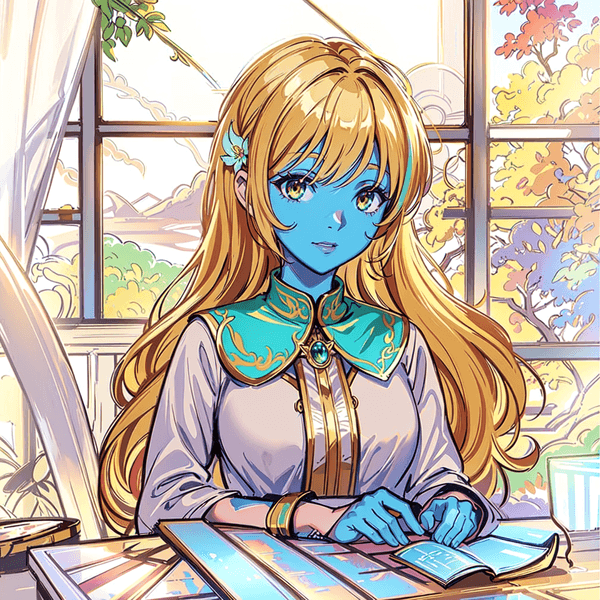
ただし、次のような塗り残しをしていると白は白で認識されるので、できれば全体を塗っておきたい。
| 適当色塗り(ダメな例) | 結果(それでも結構がんばるAI) |
|---|---|

|

|
さすがAIというべきか、白のところもそれなりに色を塗ってくれている。
全然関係ないが、上はダフト・パンクのMVに似せてみたくて青肌にしてみた。
Daft Punk - Harder, Better, Faster, Stronger (Official Video) - YouTube
3DCG等の動画を塗り直ししたい場合は?
動画を塗り直ししたい場合、基本的に色は動画に従って、雰囲気だけAIによってアニメっぽくするケースだと思う。
この場合はimg2imgを使用してSoftEdgeで処理を行えば良い。
色に関してはimg2imgで設定している色を拾うので、例えば黄色のシャツを着ている人物が途中で赤シャツに変わったりするようなことは無くなる。
しかしながら、動画はどうしても線が入っていない箇所を毎フレームAIが書き換えてしまうのでいくらかのチラツキは不可避。
ここは要研究。
モデルを変えて塗り直すというテクニック
Stable Diffusion本体のモデルを変えるというテクニックもある。
最初に生成した絵をControlNetに入れたままモデルを変えるだけ。
この場合はSoftEdge推奨

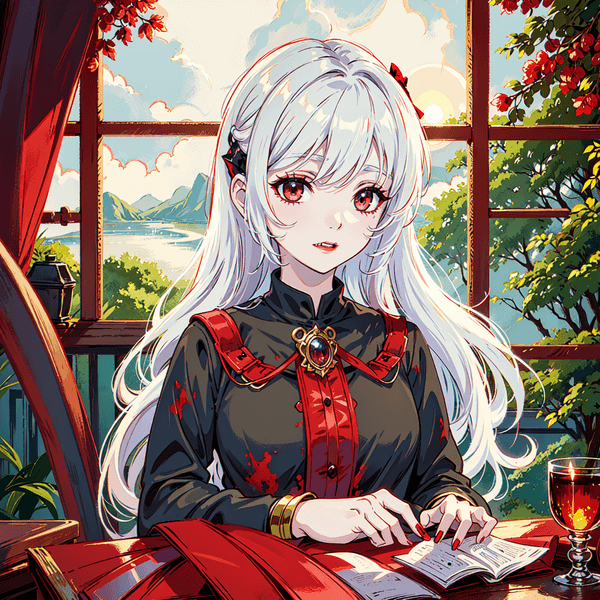
|

|

|

|
タッチに大きな差が出る。簡単だが非常に面白い結果となった。
最後に
私は3DCGの動画をAIでアニメ風に変換するため良くControlNetを利用する。
そもそもこの記事(この後にある古い記事)もそれを想定していたが、どうやらそういうユーザーは少ないようだ。
というわけで、記事全体を塗り直しに絞って書き換えた。
実はSoftEdgeが優秀であること、ディティールを捨てて塗り直すLineartを使ったトリッキーな方法、あたりは私以外に推している人をみかけなかったのでぜひとも参考にしてもらえたらと思う。
以下過去の記事
これより下は古い内容(v1.0)
何かの役に立つかもしれないのでそのまま残しておく。
ダメな例
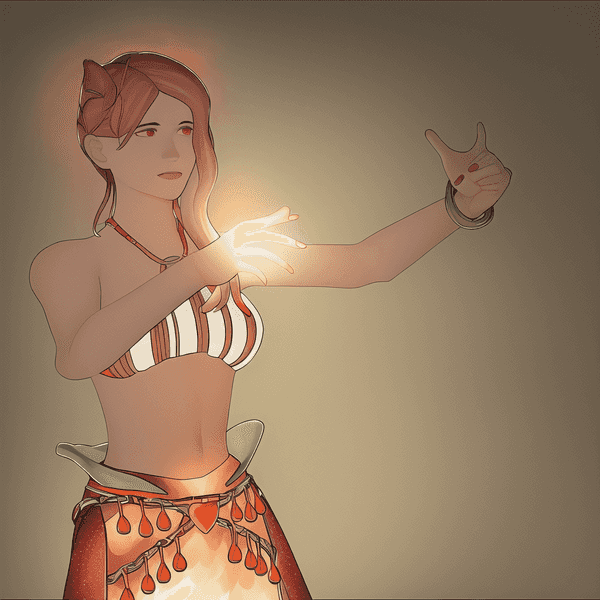
まず、今回使用するサンプル(元画像)
こちらはAI絵ではなく私が3DCGで作ったもの。
そもそも左手のネイルがすこし伸びた印象にもなっているので、これがあまり良くないかもしれない。
そしてこれを塗り直そうとしてimg2imgを使うというのがよくある例。
実はこの方法だと目的を達成できない。まずはそこから実験してみる。
プロンプトなしデフォルト+Denoising Strength = 0.3でi2iすると次のようになった。
これはこれで悪くはないが、手がかなりおかしい。
これは良い方で、酷いときには手の原型がなくなることもしばしば。
Denoisingを0.4以上にすると、そもそも手が描画されなくなってしまった。
手を正解にしたいだけであれば0.1にしてもいいのだが
ほぼ元絵と一緒になってしまった。
私の場合はあえてこれを使うことで自分の作品へより近づけているが、そっちの使い方は少数派だろう。
今回は塗り直しをやりたい。特に線画に色を入れるときは有用かと思う。
やり方
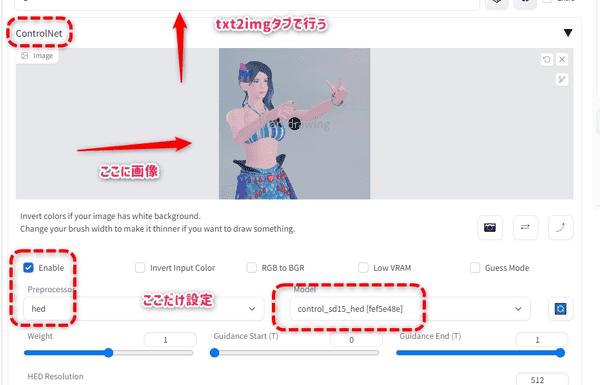
既に上で言っているがtxt2imgタブのControlNetを利用すると良い。
この時hed推定を使うのがコツ(指など、壊れやすいラインが綺麗に描かれやすい)
設定は次の画像通り(hed推定を利用するので対応したモデルもDLしておくこと)
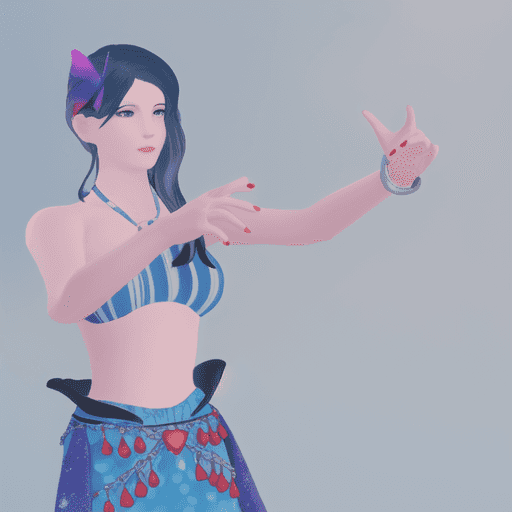
実行結果
上の設定で実行すると次のようになった(プロンプトなし)
プロンプトいれてないから色が変なのは良いとしても...
指壊れれてるじゃないですか!
目も少し変だ。
実はもう一つ重要な要素がある
実はStable Diffusionは出力画像が小さければ小さいほど顔や手が崩れやすいという特徴がある。
実は今回最大のTipsがこれかもしれない。
これに気づいている人がまだ少ない模様でSampling stepsを上げたのにちっともよくならないという人は多いのではないだろうか。
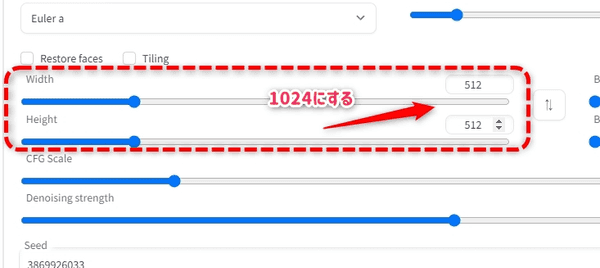
というわけでWidthとHeightを1024にしてみる(デフォルトは2)
ただ、注意点としてはグラフィックボードのメモリが貧弱だと落ちるようになる。
ここはメモリと相談で微調整してほしい。
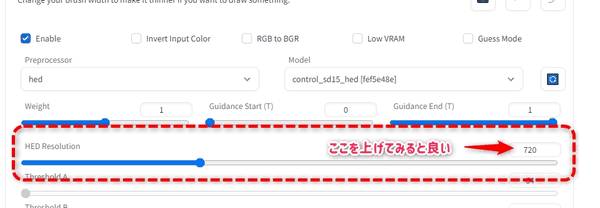
それでも指が壊れる場合はControlNet側のHED Resolutionを上げると良い結果になる可能性がある。
また、個人的にはここで線の重みであるWeightは使わない。
これを上げると逆に壊れる可能性が高いが、どうしてもいい線が出ないときには試して見る価値はある。
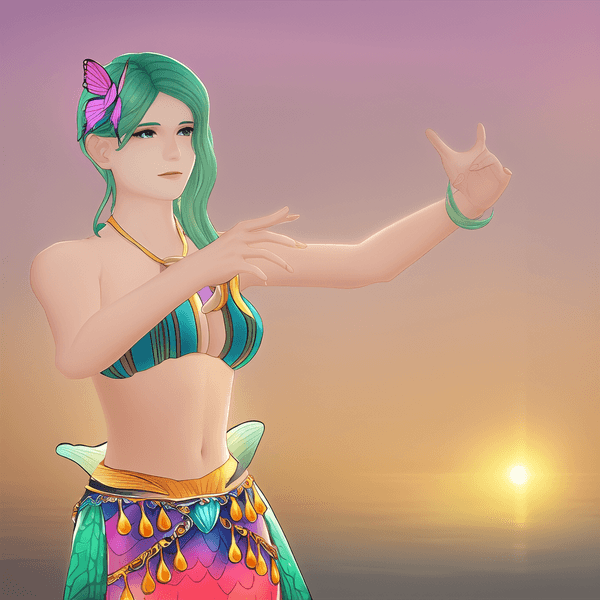
大きくした結果
上の設定通り画像サイズを大きくして画像を生成する。
ここからは色を付けていくのでプロンプトを適当にイメージのものを入れてやる。
だいぶ良くなったかと思う。
ただ、今回は左手の小指が絶妙な角度のため再現しきれず。さすがに100点にはできなかった。
あと、右手の親指も長すぎる...と思ったのだがよく見たら元絵も長い。
モデルのポージングには十分気をつける必要がある。
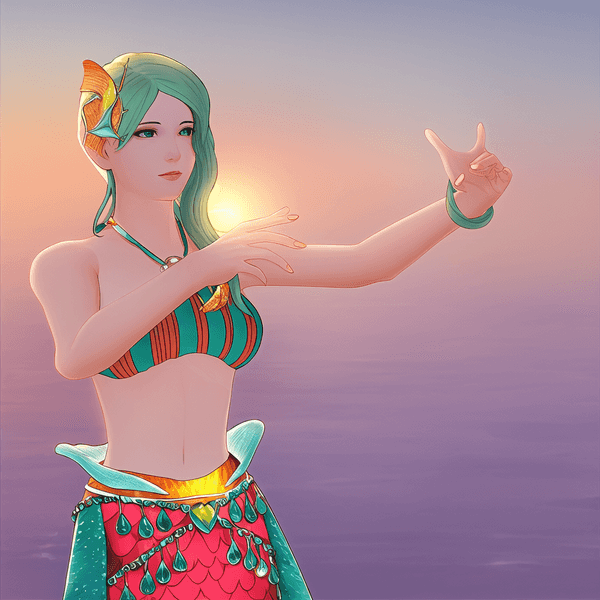
もう一枚
Sampling Stepsを20から80に増やしてもう一枚出力してみた。
この設定は上のように細部が十分書き込まれているのを確認した後に上げていくと、よりなめらかな画像になる
この例では塗りがキリっとして美しくはなったが、手の問題は少々悪化。
Sampling Stepsの値を増やすとこのように手の結果が逆に悪くなることもあるので安易にいじりすぎないほうが良いかもしれない。
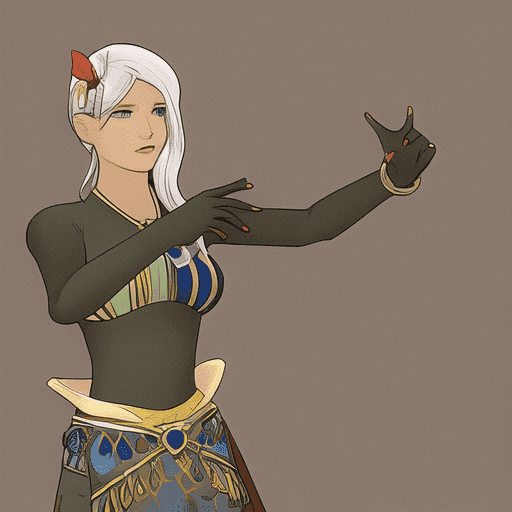
おまけ:プロンプトを変えて
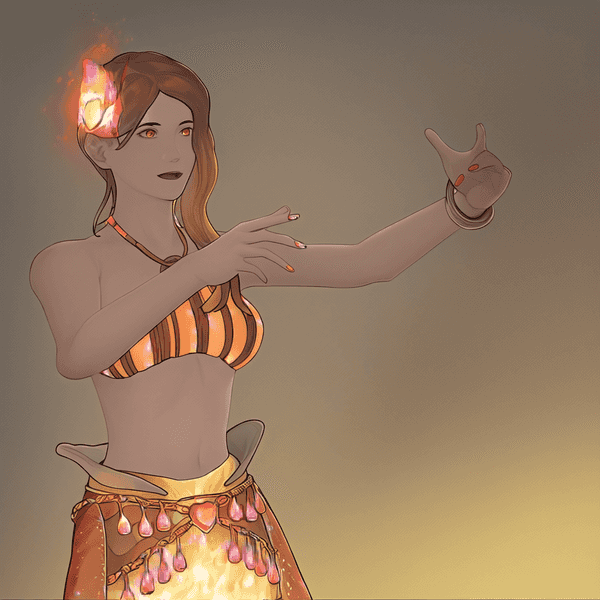
Fireという単語を入れて炎属性のマーメイドを出してみた。
炎の模様は出なかったが、手や髪飾りにパワーが宿った。
炎の女神という感じでいい感じだ。
それでも手が壊れますが?
その他やってみて分かってきたTipsを乗せておく
HED Resolutionは大きければ良いというものではない?
どうやらHED Resolutionは大きくしすぎるとダメになることもある。
生成画像と同じぐらいか、少し小さいぐらいで段階的に調整して何度かトライする他無い。
hed以外も試す
hedが手指に最も良い結果を出すのはあくまで個人的な実験からの傾向。
他にもDepthやCannyも線を再現しやすいので試してみると良い。
それでもだめならSegmentといったイメージ。
顔も良くなることがある
目が小さいイラストの場合は、AIが目を認識せずに省略してしまうことが多々ある。
上で解説した画像サイズを大きくする手法をはじめ、このあたりを調整すると顔の書き込みがよくなることがあるので覚えておくと良い。
恐らく同様の効果で、小物などの書き込みも良くなる可能性が高い。
おまけ:もっと出力イメージをコントロールしたい
ここからは更に一歩進んだテクニックの実験。
これまではtxt2imgを使ってきたがimg2imgタブへ移動し、別の画像のイメージを流し込んでみる。
上と殆ど同じ設定+img2imgに炎の画像を流し込んで「火属性の人魚」を作ってみることにした。
こちらの画像をi2iへ入れる。
このときDenoising Strengthの値も関係してくるので、設定は結構難しい。
出力1回目
Denoisigng = 0.75
自らの炎で消し炭になりかけている。
どうやら炎画像の「黒背景」がそのまま出てしまうらしい。
出力2回目
というわけで逆にControlNetとi2iの画像を入れ替えてみる。プロンプトにFire
Denoisingを上げて
なるほど、
炎のシルエットのようなものを纏ったが、炎の色はでないらしい。
炎画像を作り込んだほうが良い。
このようにi2iを使う場合はかなり上級者向けで、この場合は炎の画像そのものに対して出したい色を配置しておかないと、そのままMIXされるだけのイメージができてしまう。
この手法で線画に対して明示的に色付けを行う場合は、予め「こんな感じの色で」みたいな画像を用意しておくといいのかもしれない。
以上
正直なところもう少し手指はよくできそうだったが、記事を書きながら諦めの境地に達した。
AI絵は簡単に誰でも作れるものだがエクステンションを使っていくとかなり設定が複雑になってくる。
このあたりは熟練のユーザーが有利になるのか、はたまたそれすらAIが自動化してしまう未来となるのかはわからない。
私に出来ることはひたすら試すことぐらいだ。