【ControlNet(v1.1)】Tile Resampleの解説【Stable Diffusion】
ControlNet1.1のtile resampleの詳しい解説!いつ使うのか?設定はどうしたらいいのか?などを解決

2024/01/24:Tiled Diffusionの設定項目について追記。
2023/06/21:わかりにくい箇所を修正。UI画像を追加。Tiled Vae利用時にエラーで使用できない場合の回避策を追記。
2023/06/15:わかりにくい箇所を修正
2023/05/29:Preprocessorにcolorfix系が追加されたため追記。
tile resampleとは?
Stable DiffusionのエクステンションであるControlNet(1.1)が持っている機能の1つ。
小さい画像をアップスケール(拡大して再生成)する場合に、細部を書き込みながらも元画像を維持する働きをする。
つまり元絵のイメージを保ちつつも画像のディティールアップに貢献する補助機能といってよいかと思う。
| 小さい画像を | アップスケールする時にクオリティアップ! |
|---|---|

|

|
ControlNet本体の機能などを解説した記事は次。まだ読んでない方は次を先に読むことを推奨。
ControlNet(v1.1)の詳しい解説!輪郭やポーズから思い通りの絵を書かせる【Stable Diffusion】 | 謎の技術研究部
よってControlNetに関する基本的な内容は解説しないので注意。
そもそもアップスケールって何
AIイラストでは大きいサイズの画像を生成しようとすると途端に処理時間が長くなってしまう。
そこで、まずある程度小さいサイズで何度か生成し目的に近い画像を作る。
次にそれを画像サイズを拡大しながらも細部をAIに加筆させることで良い画像に仕上げていくという作業が一般的。
この拡大する処理のことをアップスケールと呼ぶ。
また、AI絵はビデオカードのメモリに応じて生成できる画像サイズに限界がある。
この限界を突破する方法は後述。
画像サイズを上げるだけではダメ
では、実際にアップスケールはどうしたらいいのだろうか。
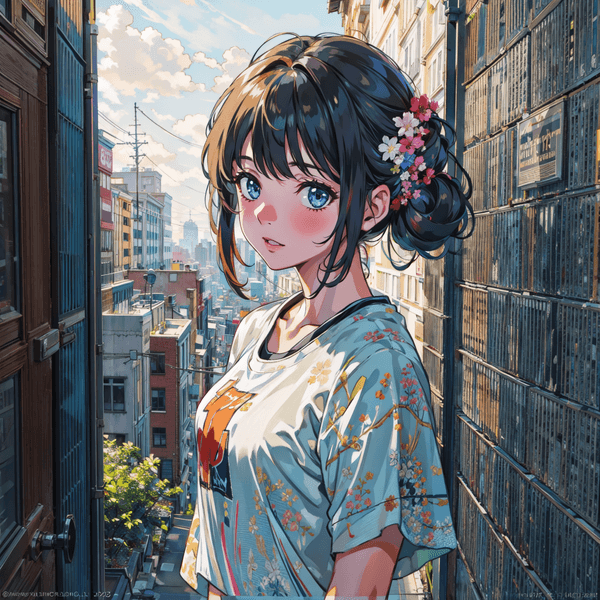
まずはStable Diffusionのデフォルト512 x 512サイズで生成してみる。
この画像を大きくしながらも細部をより綺麗にしたい。
生成サイズを大きくすればいいじゃない?
「画像サイズを大きくして生成すればいいじゃない」という考えが浮かぶが、そう単純ではない。
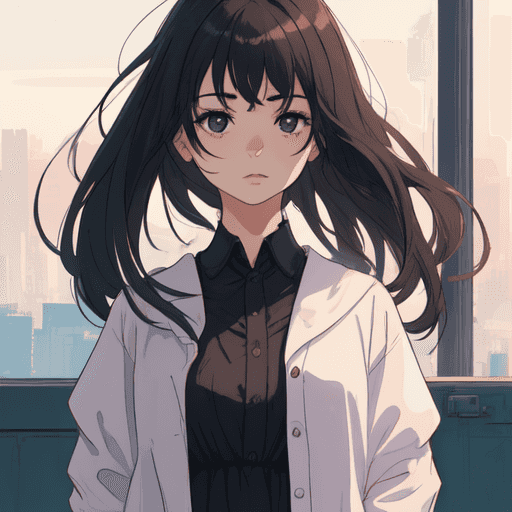
例えば上と同じプロンプト、シード固定で画像サイズを大きくして再生成すると
このように完全に違うイラストが描画されてしまう。
つまり同じキャラクターを同じ構図で「より細かく書いてほしい」という場合は画像サイズを上げるだけではダメ
標準のアップスケーラーじゃだめなんですか?
Stable Diffusionには標準でアップスケーラー機能がついている。
画面上部のExtrasタブにScale byというのがありこれが画像を大きくしてくれる。
しかし、これはあくまでAIが画像を引き伸ばしする機能である。
わずかにリファインされるが、新たな書き込みは殆ど追加されない。
あまりこだわりのないユーザーが見ると、この機能を使ったアップスケールは処理前も処理後も殆ど変わらず高解像度になっているようには見えない
Hires. fixじゃだめなんですか?
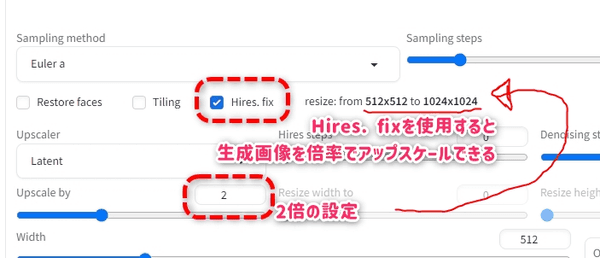
なら、画像生成時にサイズを大きくしながらも細部を書き込んで高解像度化するHires. fix機能を使えば良い、というのは1つの解だ。
つまりtile_samplerなど使わなくてもこれで良いのではないか?と思ったユーザーも多いだろう。
残念ながら、これにもデメリットがある。
では、実際にやってみて確認しよう。
| 元画像 | Hires. fix |
|---|---|

|

|
明らかに右の画像のほうが良くなっているし、元画像の雰囲気も壊していない。
しかし、気づいた人が殆どだろう。洋服の形状は違うし左手のポーズも変わってしまった。
え?だめなんですか?
これはこれで良い絵がでているので一見「いいじゃん?」と思いがちだ。
しかし512サイズで「これだ!」という画像ができた時にHires. fixを通したことでせっかくのイメージが崩れてしまうことが実はよくある。
そうなってしまっては、そもそも画像を大きくしないほうが良かったということになりかねない。
そこでTile Resample
前置きがかなり長くなったが、こういうときにTile Resampleが使える。
「元絵のイメージを崩さないで、細部を書き込む」機能だ。
用意するモデルファイル
次のサイトからcontrol_v11f1e_sd15_tile.pthをDLし、モデルフォルダにいれておく。
lllyasviel/ControlNet-v1-1 at main
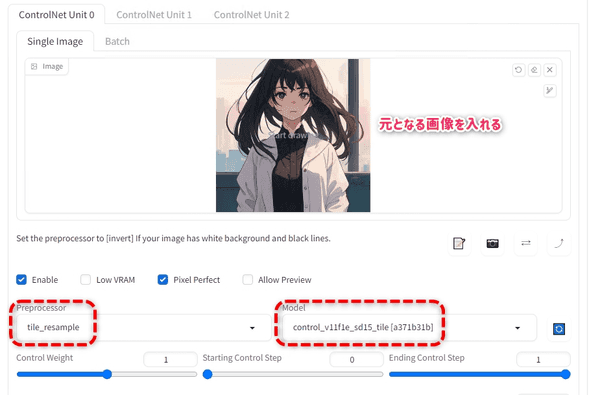
設定
Preprocessorはtile_resample、Modelは上記のものを入れる。
Pixel PerfectのチェックはControlNet側の画像サイズ指定を簡略化してくれるものなので、特に問題がなければオンにしておこう。
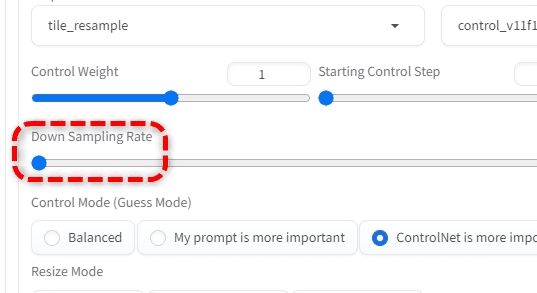
またDown Sampling Rateというのもあるが、ここはデフォルトの1のままにしておこう(後述)
あくまでアップスケールの「補助」ツール
tile_resampleを設定しておけば自動でアップスケールしてくれるものではない。あくまでそれらの補助ツールだ。
これを設定した上で画像サイズを大きくしたりHires. fixを併用したりするもの。
ここからはそれらと組み合わせるにはどうすればいいかを実例で交えて紹介する。
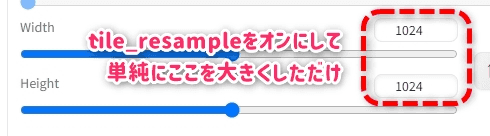
単純に画像サイズを大きくするだけでもOK
tile_resampleを設定しておけば、単純に生成サイズを大きくするだけでもアップスケールができる。
| 元画像 | (比較用)Hires. Fixだけで1024にした例 | tile_resample+ 1024サイズに変更 |
|---|---|---|

|

|

|
実際にtile_resampleを使ったものとHires.Fixを並べてみた。
これを見てわかるようにtile_resampleでアップスケールしたほうが元画像に近い。
元画像のイメージはできるだけ壊さないように、より細部を書き込ませることが可能だ。
デメリットもある
これを見るとtile_resampleだと色味が若干変わってしまった。これが最大のデメリットとも言える。
しかし、これを逆手に取って「色味をあえて変化させたり、エフェクトを追加する」というテクニックが使用可能だ。
これはエフェクトを追加するような使い方の項で解説する。
逆に色味は可能な限りオリジナルに近づけたい場合はtile_colorfix等を選択することで回避できる。
こちらは3種類のtileの項で解説する
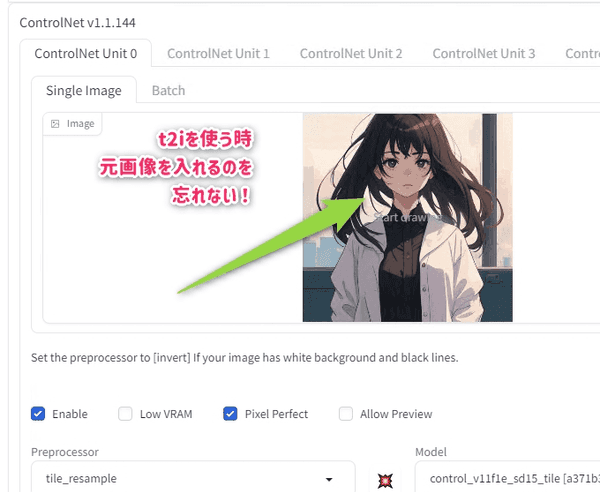
注意:元画像をControlNetに入れるのを忘れないように
t2iでtile_resampleを使うときは元画像をControlNetに放り込むことを忘れないように。
プロンプトが同じでもこれを忘れてしまうと全く別の画像が生成されてしまう(筆者はけっこうやりがち)
Hires. fixを併用する
上の例は生成サイズを変更しただけだがHires. fix + tile_resampleでも良い
| tile_resample+1024サイズ | tile_resample+512サイズ+Hires. fixで2倍に |
|---|---|

|

|
このケースだと右のほうがわずかに書き込みが増えている。
元画像のイメージを少し崩しても書き込み量を増やしたい場合にHires. fixを併用する方法が有効だと思われる。
またHires. fixのDenoising Strengthは0.5よりも小さくすると画像が壊れがちなので0.6ぐらいを推奨。
あえて大きくするのもおもしろい(書き込みは増えるが元絵から離れる)
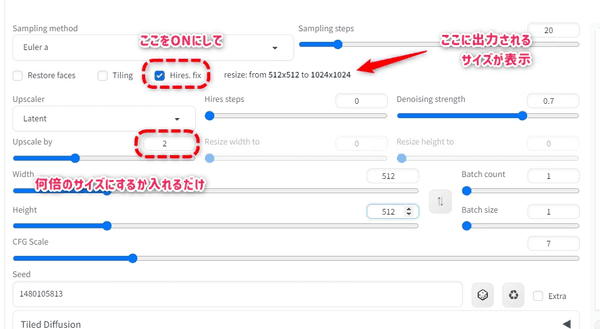
Hires. fixの簡単な使い方
Hires. fixを使ったことない人向けに解説すると
Hires. fixのチェックをON(隠れていた設定項目が現れる)Upscale byに何倍に拡大するかを決めるControlNetにtile_resampleと元画像を設定して生成開始
ひとまずこれだけでOK。より詳しくは別サイト参考。
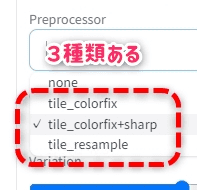
3種類のtile
tile系には3種類のPreprocessorが存在するので解説する。
tile_resample
こちらが基本のtile_resample
アップスケールしながらもプロンプトによって効果やカラーを載せていく場合はこちらを使う。
tile_colorfix
こちらは元絵に忠実なカラーを再現するモード。
通常のtile_resampleだと色が変わってしまう問題に対応したもの。
可能な限りオリジナルに描かれている塗りを維持するようになる。
ただしデメリットとしてプロンプトによる影響を受けにくくなるので効果を載せる等のコントロールの幅が無くなる。
tile_colorfix+sharp
tile_colorfixだと線がすこし甘くなる印象があるが、それを補ってシャープにする。
tile_resampleとtile_colorfixのいいとこ取りをしたイメージ。
ただし、パキっとした雰囲気に変わってしまうので好みが分かれる。
サンプルで比較
実際にサンプルを用意した。
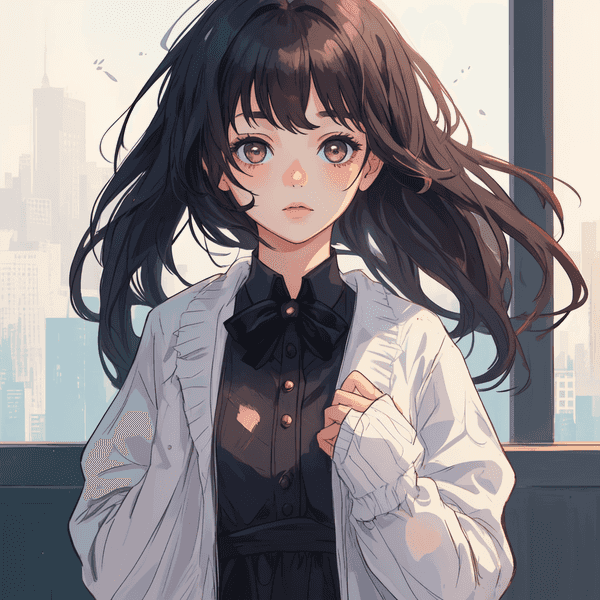
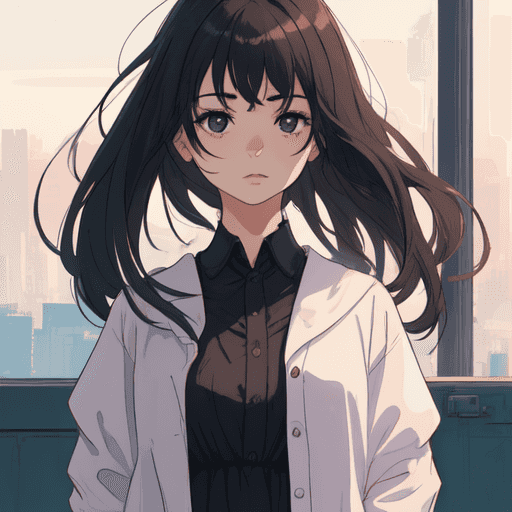
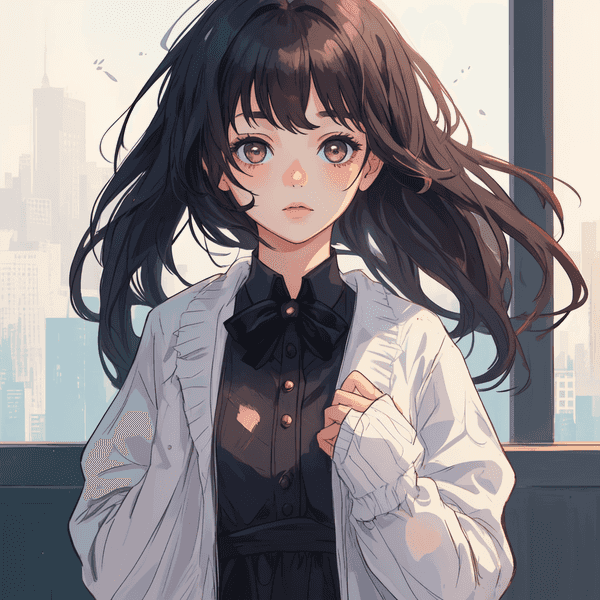
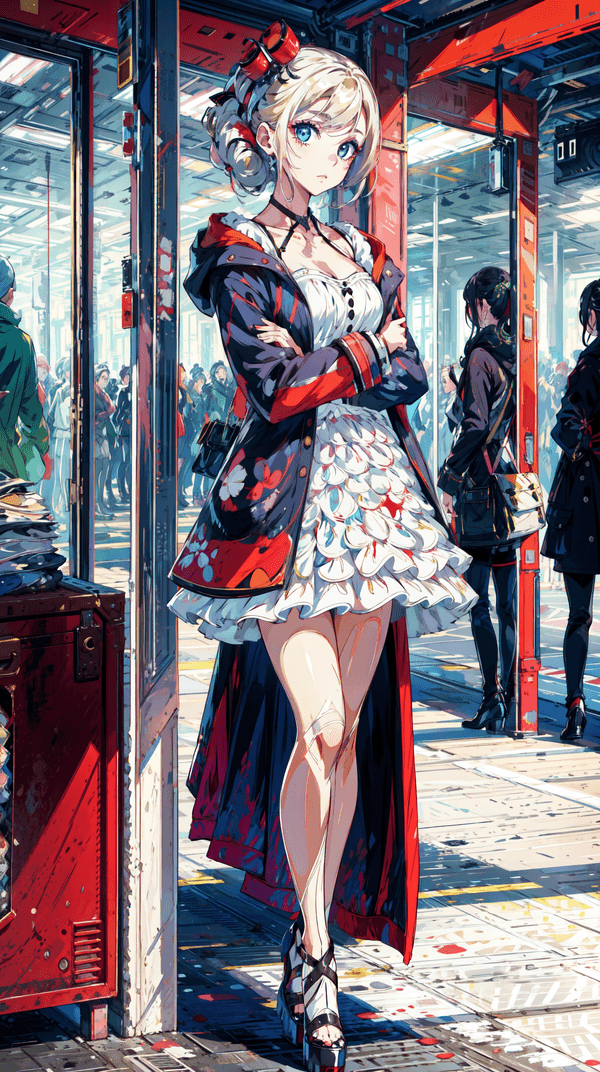
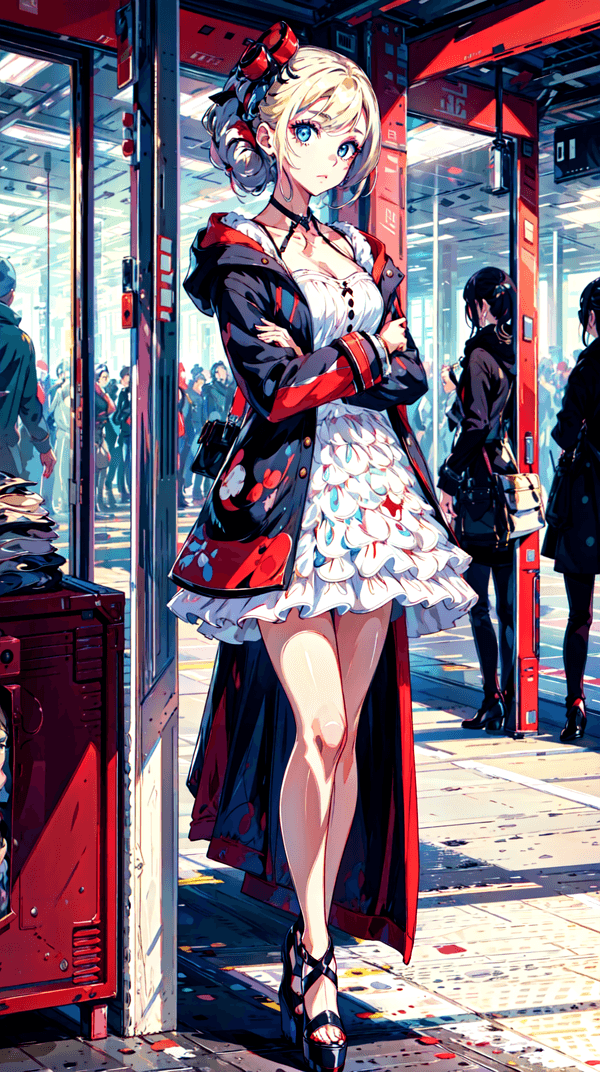
| オリジナル | tile_resample |
|---|---|

|

|
| tile_colorfix | tile_colorfix+sharp |
|---|---|

|

|
上の例では、通常のtile_resampleでジャケットや肌の無駄な書き込みが少し多くなってしまった印象を受ける。
そこでcolorfixを使うとそれらがわずかに抑えられ、元絵に近くなっている。
今回の例ではあまり顕著な違いは見られないがtile_resampleで全体の色味が大きく変わってしまうときにはtile_colorfixを使うと効果を実感できるはずだ。
また、そもそも元絵のようなベタっとした塗りのほうが良いのではというユーザーも多いだろう(表情の美しさはtileに軍配が上がるが)
好みや目的に応じて替えていくことを推奨する。
VRAMの限界を超えてさらに大きくしたい
2024/01/24:Tiled Diffusionの理解が間違っていたのでこの項目を大幅に更新
残念ながらアップスケールするときの限界サイズはVRAMの容量に依存する。
そこで、その限界を突破してより大きなサイズを使うことができるTiled Diffusionというエクステンションを紹介する。
コレは画像をタイル状に分割して、小さく個別に生成したあと結合するエクステンション。
生成画像を分割するためVRAMが小さくても大丈夫というワケ。
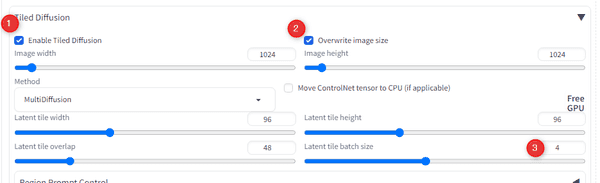
超基本的な使い方だけ説明する(基本次の3つだけ設定すれば良い)
Tiled Diffusionをオンにする- 元絵の画像サイズを変更する場合はチェック(一旦縮小してから拡大など) その下に縦横サイズを指定するスライダが出るのでここを操作
- これで実行してもVRAM限界で落ちる(止まる)場合は
Latent tile batch sizeの数値を減らして再実行(重要)
※Tiled Diffusionがオンの場合2を使わないとSD側の画像サイズ変更スライダは効果なくなるので注意
それでもVRAMが足らない場合
もしかするとVAEエンコード時にメモリオーバーになっている可能性あり。
※生成した画像をAIが認識できるデータから実画像ファイルに落とし込む処理
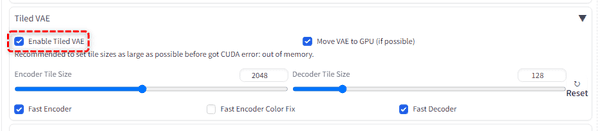
Tiled Diffusionにはもう一つ機能が備わっており、そちらのTiled VAEをオンにすることでこちら側も対応可能。
これでも更にVRAMが足らない場合
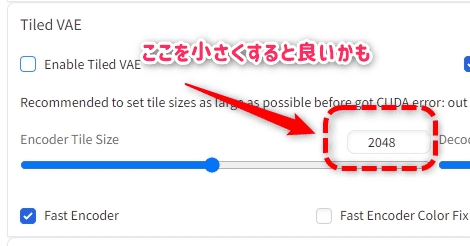
今度はTiled VAE側のタイルサイズが大きすぎる可能性もある。
実は筆者もこの部分についてはよく分かっていないがEncoder Tile Sizeを小さくしてやると成功する時がある(より生成に時間がかかるようになるが)
これで限界突破した生成サンプル
次の画像はtile_resample + Hires. fixで1536と2048サイズを生成した例。
| 1536サイズ | 2048サイズ |
|---|---|

|

|
さすがに2048サイズだと書き込める余地が多く、逆にAIが迷っているようになのでほどほどに。
これまでの例の中でも、こちらの1536サイズは線も美しく一番好みな結果となった。
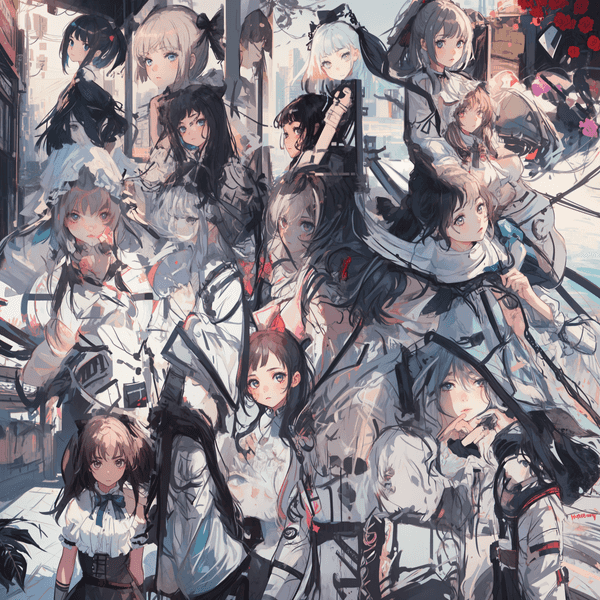
画像は大きければ大きいほどいいのでは?と思うかもしれないがtile_resampleなし(Tiled VAE使用)で画像を生成すると次のようなものが出る。
そもそも大きすぎる画像はこのようにカオスな状態になりがちなので、こういうときにもtile_resampleの恩恵がある。
エフェクトを追加するような使い方
更に一歩踏み込んだ使い方。
元絵のキャラを維持したままエフェクト的な書き込みを増やすテクニック。
- 先に
tile_resampleに放り込む画像を作る(今回は上の元画像) - Seed値を変える、プロンプトを全く別のイメージに変える
- さらにStable Diffusion本体のモデルを変えてしまってもOK
こうすることにより、元絵のキャラクターに別の効果を与えることが出来る。
いくつか例をだしてみる。
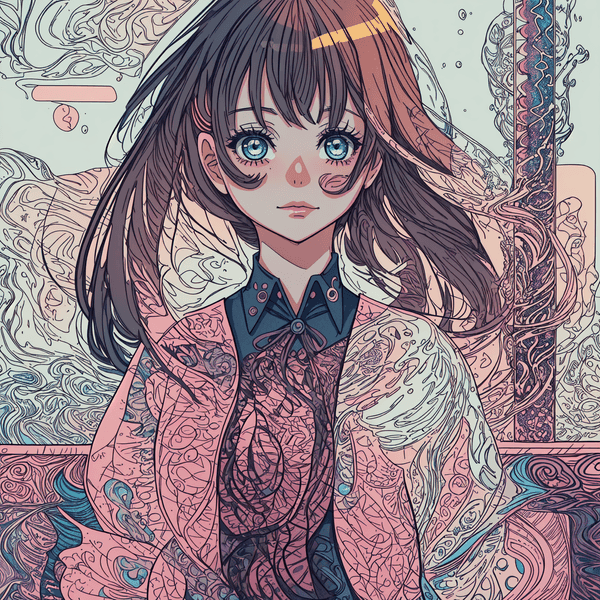
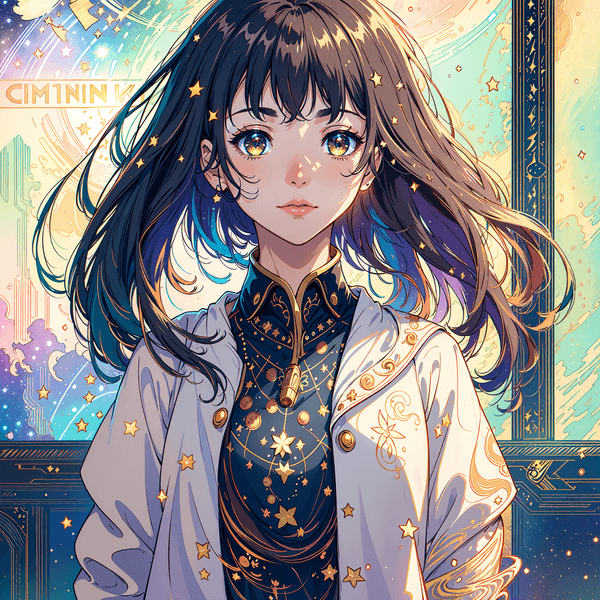
| zentangle等のプロンプト | starry sky等のプロンプト |
|---|---|

|

|
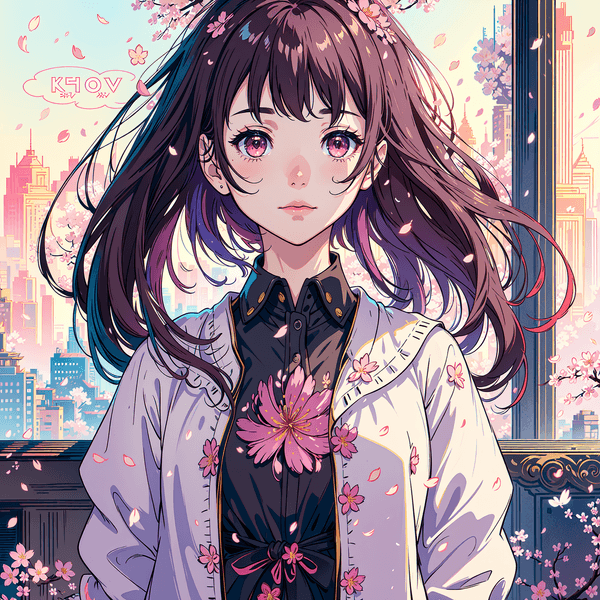
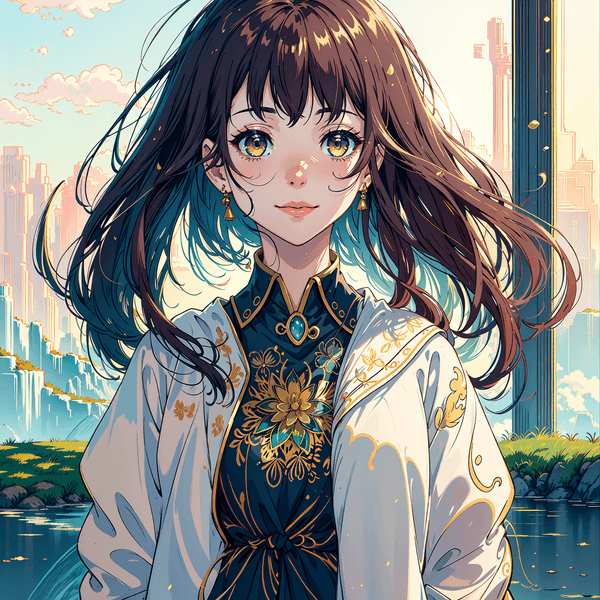
| モデルを変えて花びら系プロンプト | モデルを変えて水や自然系プロンプト |
|---|---|

|

|
このようにそもそもtile resampleを使うことでキャラクターに効果を乗せるような動きをする。
また、ここまで大きくプロンプトを変えなくても、カラー指定などを細かく変更する手法もおすすめだ。
非力なPCを使っている人にもおすすめ
tile resampleはデフォルトの512サイズよりも小さい画像からスタートしてもかなりうまく作用する。
160x160の小さいサイズを拡大したらどうなるのかをテストした。
| 160サイズでAI生成 | アップスケール(1040サイズ) |
|---|---|

|

|
160サイズはかなり微妙な画像だがtile resampleが上手く作用してアップスケールに成功している。
小さいサイズの画像をいくつか選定して、好みのものだけアップスケールするというワークフローを経由すれば非力なPCでも好みの画像が作れそうだ。
ただし、あまり小さいサイズだと風景のような書き込みが多いイメージは作れないので、バストアップのキャラぐらいが精一杯になるかもしれないので参考までに。
おまけ1:Down Sampling Rateってなに?
ControlNetの設定の中にDown Sampling Rateというものがある。
こちらはシンプルに画像をボカす度合いになる。
この値を上げると、元画像がよりボケた印象になり、あまり上げ過ぎると生成される画像もボケた画像が出てきてしまう。
そしてこれが実際にどういう時に使うべきかはいまいち分かっていない。
安易に数値を上げてしまうとアップスケールどころか霞んだ効果になってしまうので基本はデフォルトの1のままで良い。
もしかすると逆に解像度が高すぎる画像をボカす時に使う?
個人的な実験では、フルhdサイズくらいの元画像にこのスライダを大きく上げることで印象が変わった。
おまけ2:実はPreprocessorはnoneで良い
実はこの機能PreprocessorをnoneにしたままModel側だけ設定してやっても正常に動作する。
出力結果は上のDown Sampling Rateの設定1と変わらないので面倒なら設定しなくても良い。
さいごに
このようにtile resampleはアップスケールする処理のサポートとして、元絵のイメージを壊さないまま細部を書き込むような挙動になる。
自分がイメージしたままの画像を維持し、さらに上のクオリティを目指すユーザーには必須の機能になるかもしれない。
アップスケールを使ってクオリティを上げていく作業にぜひとも併用してみてほしい。