ComfyUIの「Tips」を可能な限り紹介しまくる!
ComfyUIはTipsを覚えておくとものすごく使いやすくなる!包み隠さず思いつく限り全部紹介!

目標
この記事ではComfyUIでノードを組んでいくうえでのTipsを全紹介する。
Comfy Tipsならとりあえずこの記事が最強を目指す
ただ、基本すぎるものも書くと冗長になるので「もしかしたら知らないかも?」ぐらいのものを集める。
逆に「これは使わないだろう」と考えた機能は書かない。
随時更新
便利なショートカット
便利なショートカットを覚えておくと作業効率が段違いになる。
こちらは個人的に覚える必要はないと思うショートカットは排除して、純粋に使いやすくなるものを厳選して掲載。
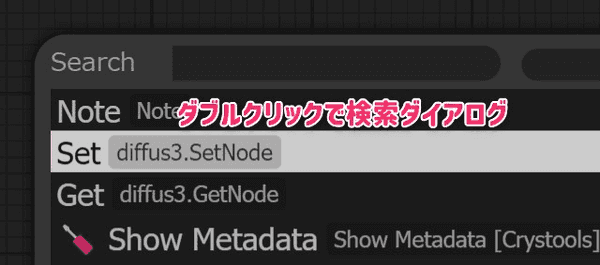
ノード検索
画面ダブルクリック: ノード検索ダイアログを出す。基本機能だが、知らないまま使っているともったいなすぎるので念の為掲載。
簡単ノード複製
ALT + クリック: クリックしたノードを複製する。ctrl+c => ctrl+vより圧倒的に早いし楽。
個人的に他のノード系プログラミングツールは全部これを実装してほしいぐらい良い機能。
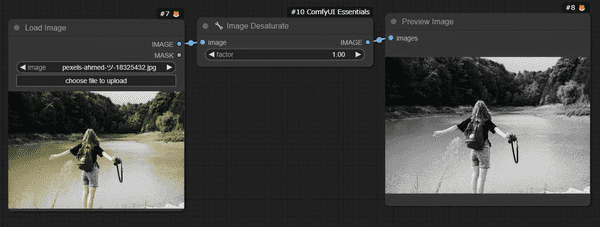
特定のノードの処理をスキップ
ノードを選択してCtrl + B: バイパス機能
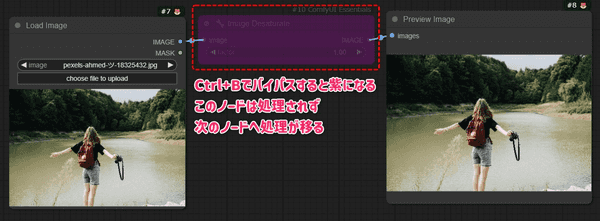
入力画像をグレースケールに変換する例で解説すると
この真ん中のImage Desaturateをバイパスするとこちらが紫になり、この処理はスキップし次のノードへと処理を移してくれる。
つまりここでは画像に対して何も処理せず、ただ読み込んで表示するだけの処理となる。
この紫のノードに続くノードは続いて処理される。
バイパスによく似た機能にミュートCtrl + Mがある(ノードが半透明になる)
こちらはそこで処理が停止してしまい、あとに続くノードがつながっている場合エラーになるので私は使わない。
どういうときに使うものなのだろうか?
範囲選択/範囲移動
Ctrl + ドラッグでノードを範囲選択
ノードをShift + ドラッグで範囲選択したまま移動。
ここが地味に他のノードプログラミングと違う箇所なので掲載。
ノードの操作
ノードを操作するときの小技
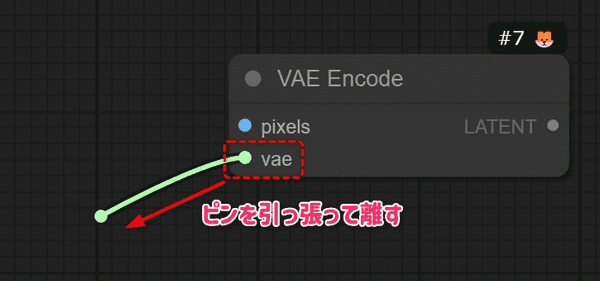
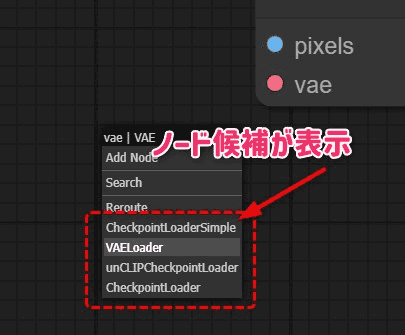
ピンを引っ張って対応するノードを呼び出す
ピンを引っ張って離すとそのピンに対応するノードの候補が出てくる
次の時に便利なのではないだろうか
- VAE Loaderのようなだいたい決まったものを呼び出す時
- 何が繋げられるのがわからない時
- ImagePreview出す時、など
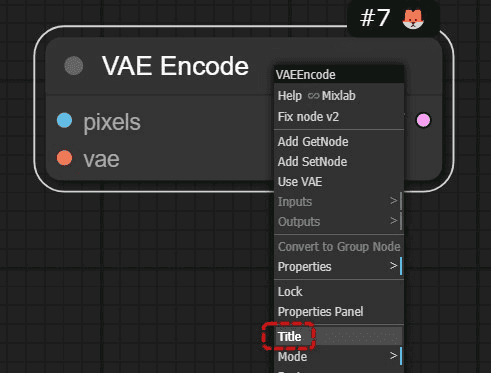
ノードの「表示名」を変える
ノードを右クリック => Title
ノードを整理する時によく使う。あくまで表示名だけなので気軽に変えて良い。
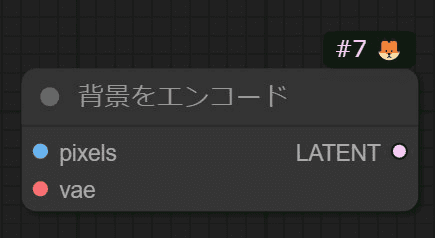
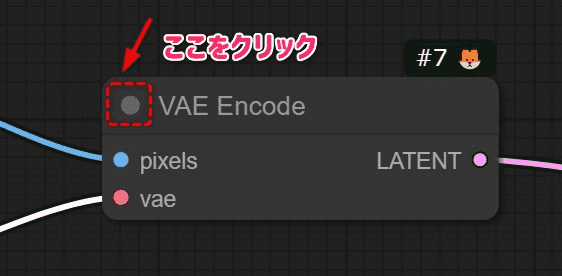
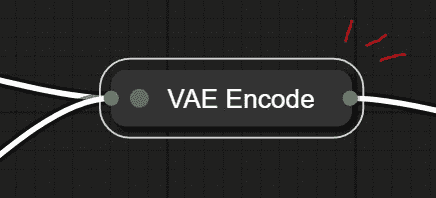
ノードを小さくして見やすく
左上の丸をクリックするとノードが小さくなる
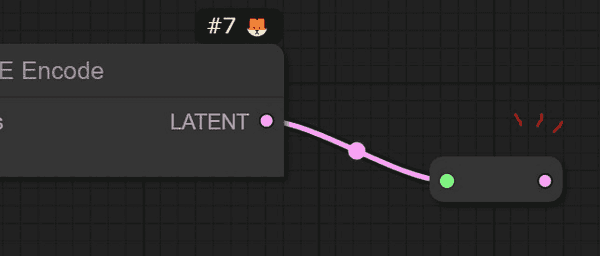
特にVAE Encodeのような縮小してしまっても明らかに分かるものはどんどん縮小すると良い。
同じ箇所をクリックでもとに戻る。
これのデメリットは縮小状態だとピンが繋がらないこと。一度元の大きさに戻してつなぎ直す。
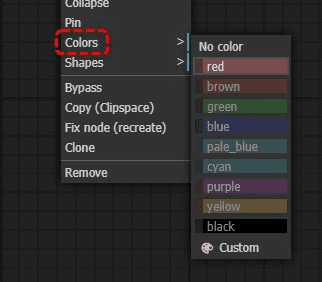
ノードのカラー変更
右クリからColors
こちらも見た目だけの変更なので整理するときに使う。
ユーザー側に設定を変更してほしい箇所などはここで色を付けると良い。
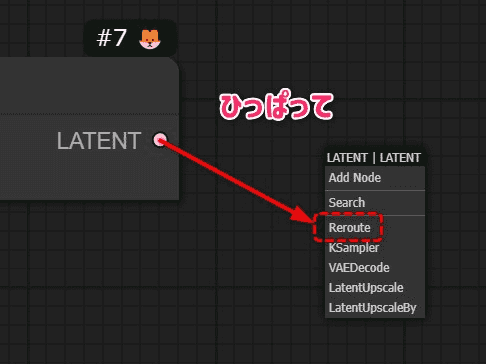
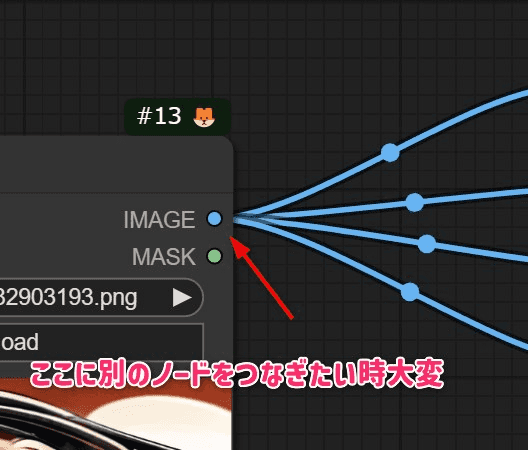
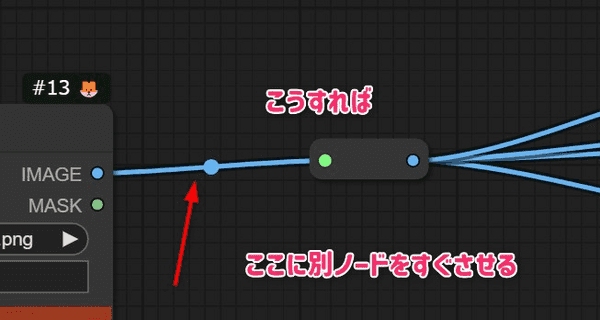
ノードの中継地点を作る
Rerouteノードと呼ぶ。
ピンを左ドラッグで引っ張ってRerouteを選択
これは1枚の画像にたくさんピンが繋がっているときにまず便利
また、遠くへピンを運ぶ時にこのリルートノードを1度経由するととても便利。
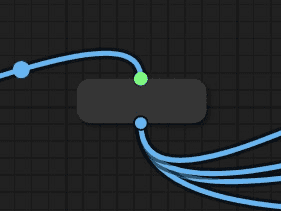
右クリでSet Verticalを選択すると縦にも出来る。
ノードの設定をピンに変換
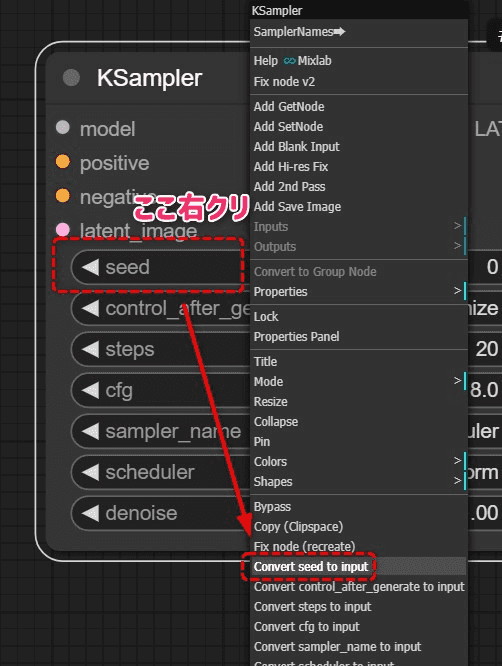
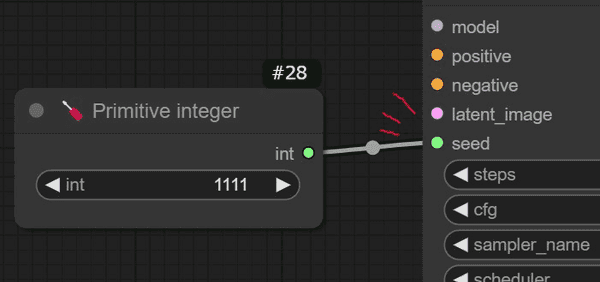
ユーザーが数値で入力するような欄は右クリックしてConvert ~~ to inputを選択するとピンの入力に変えられる
※ノードの上ならどこを右クリックしてもよい
戻すときはもう一度右クリしてConvert ~~ to widgetで戻る。
式を入力できる
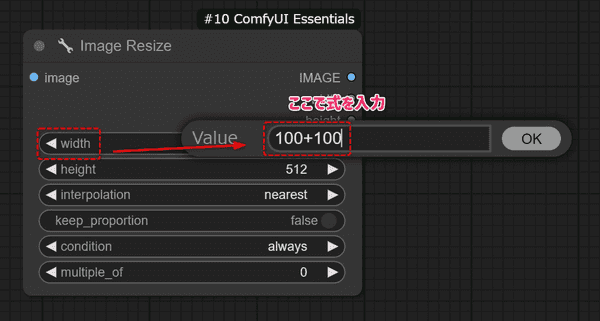
数値系をいれるテキストボックスは計算式をいれると計算してくれる。
例えば
こんなふうに式を入れてOKすると
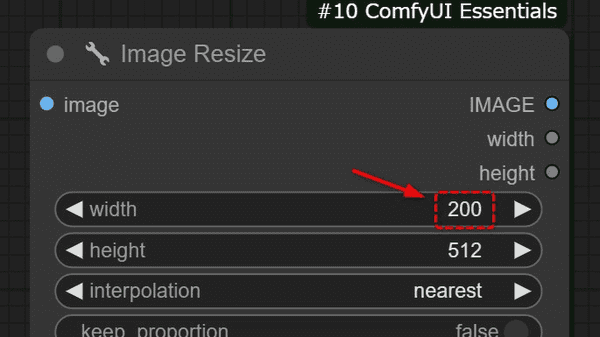
計算結果が入る。電卓を使う必要がなく便利。
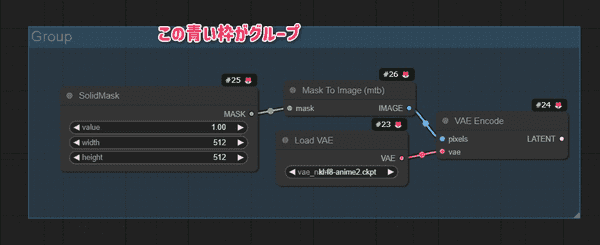
グループ
処理の流れを見やすくするだけでなく、その他でもメリットもりもりの「グループ」を紹介する。
グループの出し方
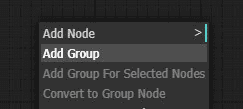
なにもないところを右クリック => Add Group
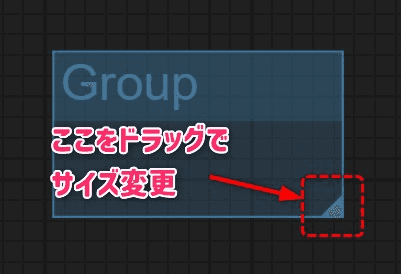
サイズ変更は右下をつままないとできない
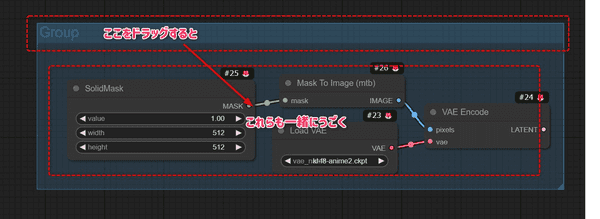
後はまとめたいノードをドラッグしてこのグループの上に乗せてやるだけで良い。
この仕様だけちょっと厄介で、この右下が別ノードに隠れてしまうとサイズ変更ができない。
ノードを一度移動する必要がある。
つまりグループ自体のサイズ変更が地味に難しい。よりよい方法があれば追記する。
グループの中にはいっているものはまとめて動く
グループは頭をドラッグすると中に入っているノードごとまとめて動かせる
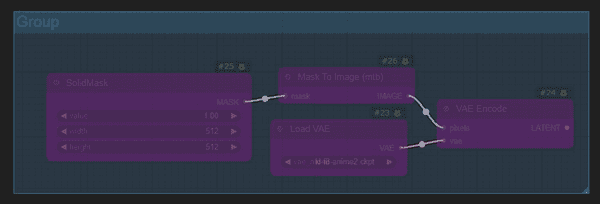
グループごとバイパスする
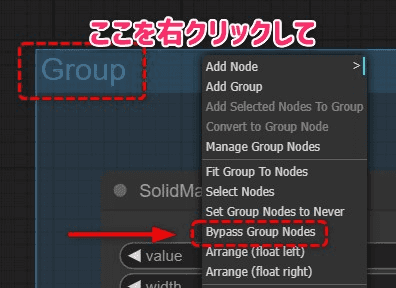
グループの頭を右クリックしてBypass Group Nodes
ノードがまとめてバイパスにできる。
戻すときはSet Group Nodes to Always
複数の機能が1つのワークフローにまとまっているような作品の場合はこれを使って機能ごとにオンオフを切り替えるとかなり便利
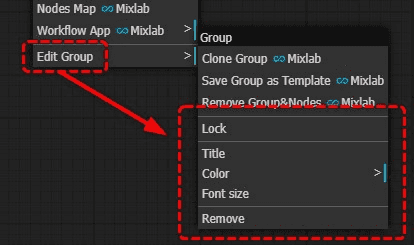
グループの名前変更など
その他 グループの表示名変更や削除などは、最下部のEdit Groupの階層に入っている。
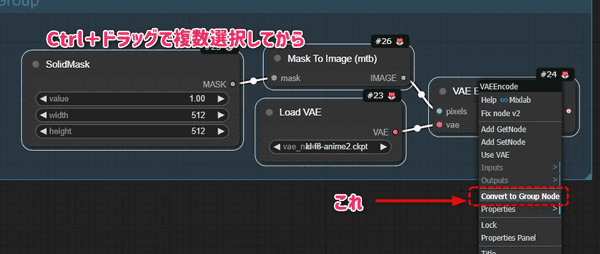
複数のノードを1個にまとめる
これは上のグループノードとは少し違う機能だがここで紹介。
複数のノードをCtrlドラッグで選択 => 右クリック => Convert to Group Node
上にダイアログが出るので名前をつける
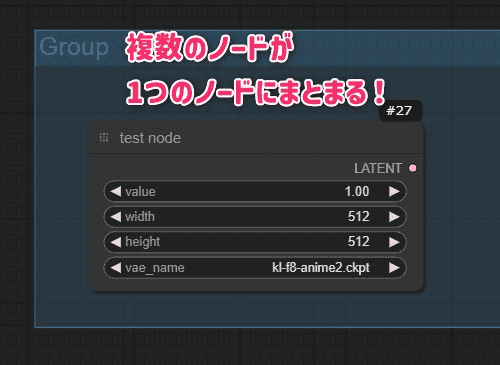
すると複数のノードが1つにまとまってくれる。
これは便利だが使いすぎると逆に分かりにくいワークフローができてしまうので注意する
更にこのノードを複数作る
上でつけた名前でノードを検索する(または複製する)と再利用できるので便利
この機能注意点!
この自作ノードはあくまでこの同一のワークフローの中だけでしか使えない。
Clearで新規作成してしまうともう呼び出せないので注意
自作ノードを保存したい
これを保存して別ワークフローで使うことが可能。
次の記事にすべてまとまっているので参考にしてほしい
既存ノードを組み合わせてオリジナルノードを作る!別ワークフローで再読み込み可能!【ComfyUI】 | 謎の技術研究部
バッチ機能
ComfyUIはそもそも1回の実行で複数の画像を読み込みできるようになっている。
しかしながら1000枚などの単位で処理すると一度にメモリに読み込むため危険なことがある。
そんなときに繰り返し処理(バッチ)を使おう。
これはQueue Promptボタンを1回押して処理が完了するのを1サイクルとして、これを指定回数連続する機能。
バッチのやり方
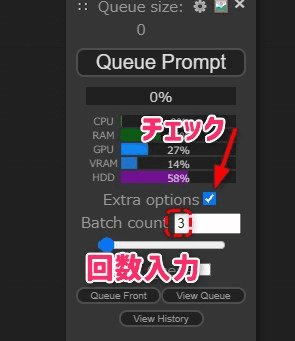
Extra optionsをチェックしBatch countに繰り返しの数を入れる
この例ではQueue Prompt3回クリックした分の動作をする。
無限に繰り返す
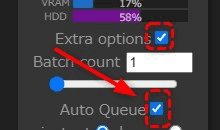
Extra Options => Auto Queueをチェックで回数無制限で繰り返す
チェックを外すと動作がとまる。
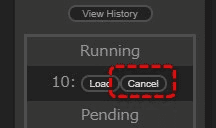
バッチを全部キャンセル
誤って実行した大量のバッチを一括キャンセルする方法
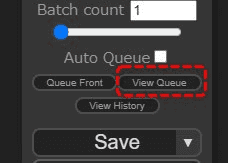
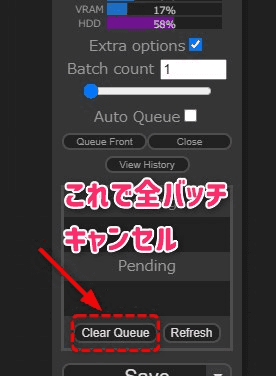
View Queueボタンを押すとバッチ一覧が出るので
Clear Queueボタンを押すと溜まったバッチが消去される。
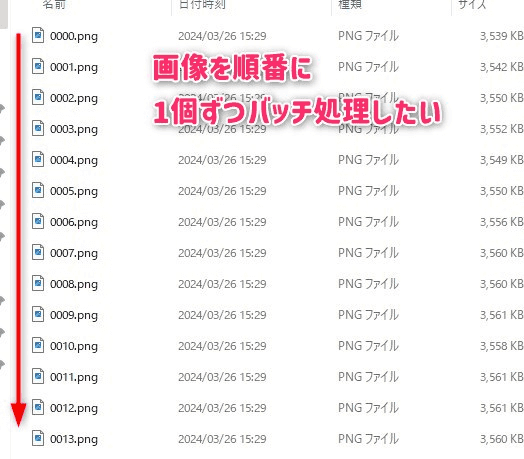
フォルダからバッチ1回ごとに1枚ずつ順番に読み込む
1回実行するごとにフォルダの画像を順番に読んでいく方法。i2iの動画化処理に便利。
こちらは別記事に記載。
【ComfyUI】画像を「1枚ずつ」読み込むバッチ処理を回す方法 | 謎の技術研究部
ブラウザでいくつもComfyUIの画面を出す
ComfyUIは同時実行はできないが、複数のブラウザタブを同時に開くことができる。
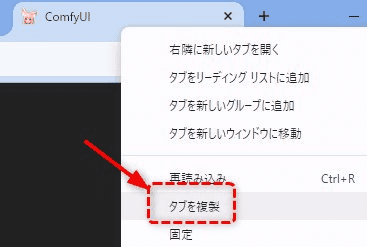
Google Chromeであればタブを右クリックしてタブを複製すると便利
新しいタブを作ってhttp://127.0.0.1:8188/にアクセスしても良い。
いつ使う?
複数の機能を同時に作る時にワークフロー画面を2ページ出しておくと複雑な作業ができる。
また、片方でパーツを作ってそちらで動作確認後、コピーしてもう片方にペーストするといった使い方も可能。
ComfyUI ManagerのTips
ここからは拡張機能のTips
まずはComfyUI Managerだが、知らない人がいる場合次の記事参照。ほぼ必須クラスのプラグインだ。
【ComfyUI基礎シリーズ#4】ComfyUI Managerの詳しい使い方 | 謎の技術研究部
基本的には該当記事に全て書いてあるがその中から「意外に知らなそう」な機能だけ紹介する
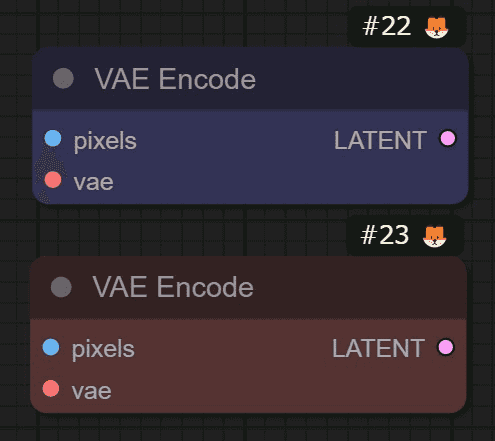
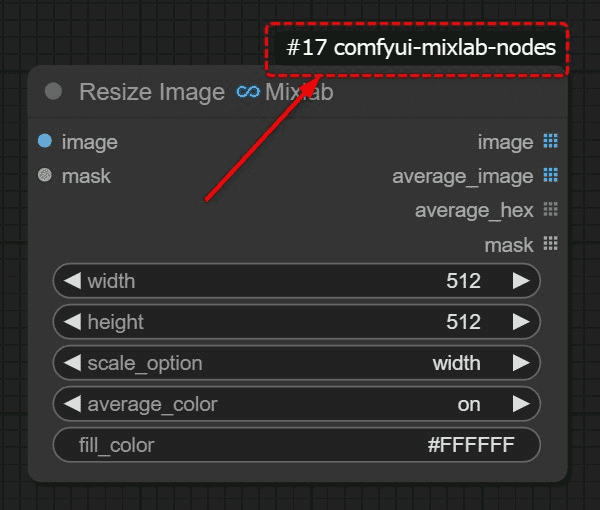
ノードの上にパック名を表示する
時々「このノードってどのカスタムスクリプトに含まれてるやつだっけ...?」とはならないだろうか。
それを解決するのがこのバッジ機能
カスタムスクリプト用のモデルを検索してインストール
メインのチェックポイントではなく追加機能系のモデルもComfyUI ManagerからDLできる
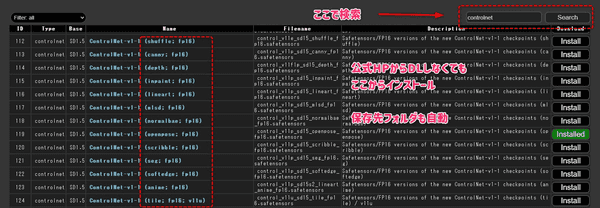
例えばControlNetのモデルをわざわざ公式ページから探してきてDLしフォルダに格納するのは面倒だが、これをUI上から一発で行える。
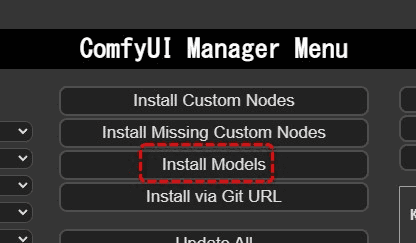
やり方は簡単でComfyUI ManagerのInstall Modelsボタンをクリック
後は右上の検索バーに対象の拡張機能名などを打ち込んでやれば出るはずだ。
あとはインストールボタンでモデルの保存先も自動で分けてくれるのであとは再起動するだけでOK。
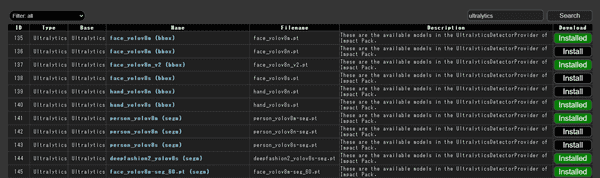
他にも人物や顔検出用の「Ultralytics」モデルをDLするケースも多いと思う。
線を直角にする
次のようにノードを繋ぐ線を直角にする方法。
Comfy UI Custom Scriptsというものをインストールして行なう。
詳細は次のページにすべて記載
【ComfyUI】ノードをつなぐ線を直線/直角にする | 謎の技術研究部
さいごに
私が思いつく限りすべてを記載した。
今後思いつくものがあれば随時更新する。