【ComfyUI】ノードをつなぐ線を直線/直角にする
海外の動画でよく見かける「直線・直角なノード線」にしたい!どのように設定したら良いのか。

直線/直角な配線
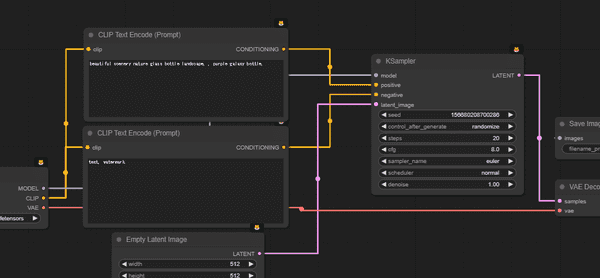
海外のComfyUIユーザーを見ているとよく次のように真っ直ぐでキレイに収まっている配線を見かける。
シンプルにこの設定のやり方を紹介する。
ComfyUI Custom Scriptsのインストール
この機能はComfyUI標準機能ではなく追加のスクリプトが必要。
ComfyUI Managerでインストールが楽
ComfyUI Managerでインストールするのが最も簡単なのでこちらを紹介する。
まだComfyUI Managerを使っていない場合は必須級のスクリプトなので私の記事を先に読んでほしい。
【ComfyUI基礎シリーズ#4】ComfyUI Managerの詳しい使い方 | 謎の技術研究部
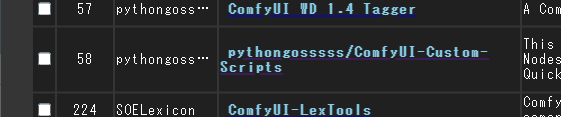
「python」で検索する
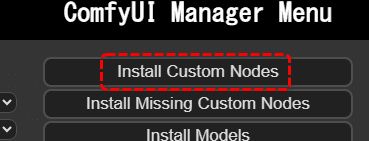
Install Custom Nodesをクリック
pythonで検索するとpythongosssss/ComfyUI-Custom-Scriptsという項目が出てくるのでこちらをインストールして再起動。
手動インストール
手動インストールの場合はcustom_nodesディレクトリにgit cloneする。
設定が必要
以前の海外のフォーラムを見る感じだとComfyUI Custom Scriptsをインストールするとすぐにこの直線的な配線になっていたようだが、私が確認した限りでは追加の設定が必要。
右下のQueue Promptボタンがあるパネルから歯車マークをクリック。
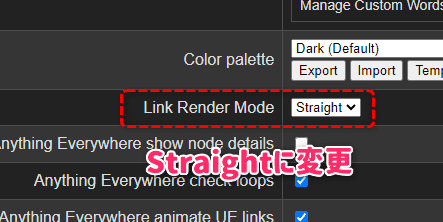
Link Render Modeの設定をStraightに変更する
これで画面下Closeボタンで閉じたあとノードを少しでも動かすと配線が直線/直角に切り替わる。
再起動する必要はない。
ComfyUI Custom Scriptsって何?
ComfyUIを便利にする機能が複数入っているスクリプト。
上のように配線をわかりやすくする機能のほか、生成された画像の履歴を画面に表示したり、ノード整理など様々な機能が入っている。
さいごに
配線の外観を変えたいユーザーは意外と多いのでは?と考えてこれだけをシンプルに解説するページを作成した。
ComfyUI Custom Scriptsの機能紹介だけでかなりのボリュームになってしまいそうなので今回はこの機能紹介に留めることとする。